CSS - Высота блока относительно его ширины. Параметры css width и height для задания размеров элементов html страницы Значит height
Свойства css width отвечает за значение ширины области с содержимым элемента.
Width: значение | проценты | auto | inherit
Свойства css height отвечает за значение высоты области с содержимым элемента.
Height: значение | проценты | auto | inherit
Отрицательные значения высоты и ширины указывать не допускается.
Казалось бы, что с этими свойствами CSS все просто и понятно, но, на самом деле, все оказывается не совсем так просто.
Задав какому-нибудь элементу на веб-странице ширину с помощью свойства width 500px это не будет означать, что общая ширина этого элемента будет 500 пикселей и не более.
Самое главное, что нужно понимать, свойства width и height задают значение ширины и высоты для области с содержимым.
Свойства width и height - это всего-лишь одни из составляющих из которых будет вычисляться общая ширина и высота элемента. Они указывают ширину и высоту области Content, которую можно видеть на следующем изображении. Также в формировании общей ширины и высоты участвуют такие свойства как padding, margin и border.
В этом можно легко сейчас убедиться.
Давайте, для примера, возьмем два блока с одинаковой шириной width, но одному из них зададим дополнительно свойство padding.
По умолчанию, веб-страницы имеют поведение, что к значению высоты и ширины добавляется значение padding для соответствующей стороны.
Т.е. общая ширина элемента будет состоять из значения свойства width элемента и к нею будет плюсоваться значение padding-left и padding-right.
Для разных типов элементов, которые можно встретить на странице общая ширина и высота элементов считается по специальным формулам.
Для разных типов элементов, которые возможно встретить на веб-страницах значения width и height могут иметь разное поведение и значения.
Аналогичная ситуация будет со свойством height.
В CSS есть особый алгоритм по которому вычисляется значения width и height для разных элементов на веб-странице. Я не буду сейчас останавливаться на этом алгоритме, т.к. он несколько сложен.
Сейчас для нас главное понять, что свойства width и height позволяют работать с шириной и высотой именно области с содержимым элемента, а не общей шириной и высотой элемента.
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства - width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em , которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px . Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em , то ширина составит 2×24px = 48 пикселов . Если размер шрифта не задан, он будет унаследован.
Высота height , заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
Процентная ширина и высота дочернего элемента вычисляются на основании размеров родителя
Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность - они не включают в себя значения margin , padding и border . Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина - это сумма значений, таких как width , padding , border и margin . Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS .
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
Width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату - контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto - эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки - использовать запись overflow: auto . В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.

В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства
Большинству элементов в HTML, как правило, присваивается определённая высота и ширина. Задать данные параметры в CSS достаточно легко, а как результат - практично. Используются для этого уже известные Вам свойства height и width. Однако, в данном уроке мы ещё поговорим о не фиксированной ширине и высоте или резиновой, то есть в зависимости от ширины самого окна. Приступим)
width
Это свойство устанавливает определённую ширину HTML элемента. Значение может быть указано в пикселях, процентах (другие величины используются реже).MyBlock {
width: 400px; /* ширина 400 пикселей */
}
Или же в процентах:
MyBlockPercent50 {
width: 50%; /* ширина 50% от ширины блока или окна (если не внутри блока с фиксированной шириной) */
color: #f1f1f1; /* светло-серый блок */
}
Соответственно получаем блок, который всегда будет по ширине составлять половину от родительского.
Теперь о самом интересном. У width есть такие параметры, которые указывают максимальную или минимальную ширину. Это свойства min-width и max-width соответственно. Указывать для них значения можно также и в пикселях, и в процентах, и в других величинах. Данные свойства - это основа для создания резинового и адаптивного дизайнов ().
Пример адаптивного дизайна . Посмотри, изменяя размеры окна бразура:

Это я, конечно, забежал вперёд. Но вы должны понимать что и зачем нужно. Да и потрогать приятный результат)
Как Вы уже поняли, с помощью этих свойств можно более гибко обращаться с элементами на странице, не искажая содержимого. Как это работает? Рассмотрим код.
Block {
max-width: 800px;
background-color: #f1f1f1; /* светло-серый блок */
padding: 20px;
}
Блок с данными свойствами при ширине родителя в 200 пикселей будет принимать соответствующее значение, но если родительский блок будет больше, например, 1000 пикселей, то он уже примет свою максимальную ширину, то есть 800 пикселей. То есть он будет увеличиваться пока ширина родительского блока не будет 801 пиксель и больше. Далее блок block всегда будет иметь свою максимально разрешённую ширину в 800 пикселей.
height
Это свойство отвечает за высоту элемента. В качестве величины используются всё те же пригодные для CSS. Чаще всего те же проценты и пиксели.Info {
height: 200px; /* высота блока будет 200 пикселей */
padding: 10px; /* повторяем про отступы внутри блока =) */
}
Что логично, у высоты можно указывать минимальные и максимальные значения высоты для элемента свойствами min-height и max-height соответственно.
Info {
max-height: 360px; /* максимальная высота блока */
min-height: 120px; /* минимальная высота блока */
}
Как видите, свойства можно, а зачастую и нужно использовать в паре.
Или комбинировать величины:
Content {
height: 100%; /* высота всегда будет 100% */
width: 760px; /* а вот ширина фиксированная 760 пикселей */
}
Если остались вопросы, пишите в комментариях!
Спасибо за внимание! Успехов в вёрстке!)
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}
Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
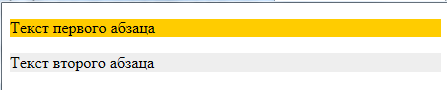
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
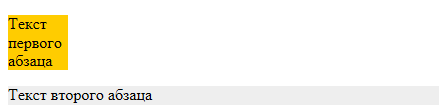
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
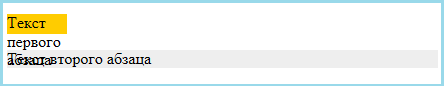
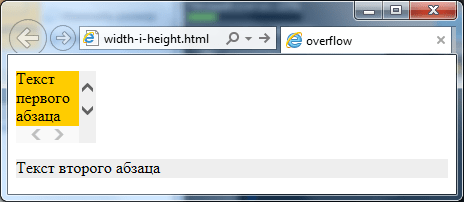
Ну а теперь ограничим у первого абзаца и высоту:
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило скрывает все, что не помещается в контейнере:

Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

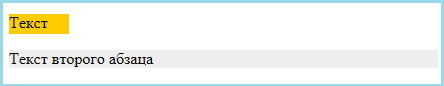
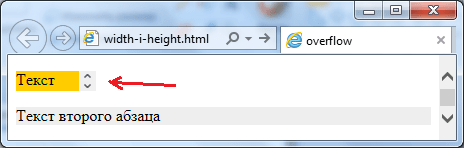
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
The height CSS property specifies the height of an element. By default, the property defines the height of the content area . If box-sizing is set to border-box , however, it instead determines the height of the border area .
The source for this interactive example is stored in a GitHub repository. If you"d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The min-height and max-height properties override height .
Syntax
/* Keyword value */ height: auto; /*Values
CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow.">Formal syntax
Example
HTML
CSS
div { width: 250px; margin-bottom: 5px; border: 2px solid blue; } #taller { height: 50px; } #shorter { height: 25px; } #parent { height: 100px; } #child { height: 50%; width: 75%; }Result
Accessibility concerns
Ensure that elements set with a height are not truncated and/or do not obscure other content when the page is zoomed to increase text size.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 4 |
Editor"s Draft | |
| CSS Intrinsic & Extrinsic Sizing Module Level 3 The definition of "height" in that specification. |
Working Draft | Added the max-content , min-content , fit-content keywords. |
| CSS Transitions The definition of "height" in that specification. |
Working Draft | Lists height as animatable. |
| CSS Level 2 (Revision 1) The definition of "height" in that specification. |
Recommendation | Adds support for the CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow."> |
| CSS Level 1 The definition of "height" in that specification. |
Recommendation | Initial definition. |
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box"s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to auto . A percentage height on the root element is relative to the initial containing block. |
| Media | visual |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a CSS data type are interpolated as real, floating-point numbers.">length , CSS data type are interpolated as real, floating-point numbers.">percentage or calc(); |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
Browser compatibility
The compatibility table on this page is generated from structured data. If you"d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
| height | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 7 | Safari Full support 1 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| fit-content | Chrome Full support 46 | Edge No support No | Firefox No support No | IE No support No | Opera Full support 33 | Safari
Full support
11 Full support
11
Full support
9 Prefixed Prefixed | Opera Android ? | Safari iOS
Full support
11 Full support
11
Full support
9 Prefixed Prefixed Implemented with the vendor prefix: -webkit- | ||||
| max-content | Chrome Full support 46 | Edge No support No | Prefixed Prefixed | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Prefixed Prefixed Implemented with the vendor prefix: -moz- | Samsung Internet Android Full support 5.0 | ||
| min-content | Chrome Full support 46 | Edge No support No | Firefox
Full support
66 Full support
66
Full support
3 Prefixed Prefixed Implemented with the vendor prefix: -moz- | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Firefox Android
Full support
66 Full support
66
Full support
4 Prefixed Prefixed Implemented with the vendor prefix: -moz- | Opera Android Full support 43 | Safari iOS Full support 11 | Samsung Internet Android Full support 5.0 |
| stretch | Chrome
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name | Edge No support No | Firefox No support No | IE No support No | Opera
Full support
15 Webkit-fill-available">Alternate Name Full support 15Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Safari
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | WebView Android
Full support
4.4 Webkit-fill-available">Alternate Name Full support 4.4Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Chrome Android
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Firefox Android No support No | Opera Android ? | Safari iOS
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Samsung Internet Android
Full support
5.0 Webkit-fill-available">Alternate Name Full support 5.0Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available |
