Создание меню. Как сделать меню в Joomla, три способа создания меню в Joomla Как создать материал
После создания материала Вы наверно уже обратили внимание, что на сайте он не появился, оно и понятно ведь мы для этого ничего не предпринимали. Так как же выводить созданные материалы на страницах сайта? Все очень просто, для этих целей в Joomla как раз и предусмотрено меню именно с его помощью мы сможем отображать на страницах нашего сайта заранее созданные материалы и другую информацию. Таким образом, в данном уроке поговорим о меню в Joomla.
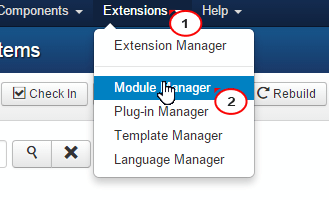
Для работы с меню в панели управления Joomla предусмотрен специальный раздел, который так и называется «Меню». Как попасть в панель управления (админку сайта) и где находится раздел «Меню» рассказывать не буду, об этом говорилось в одном из предыдущих уроков посвященном знакомству с админкой . На всякий случай ниже на скриншоте обозначен раздел «Меню»:
В разделе «Меню» по аналогии с материалами и категориями можно наблюдать «Менеджер меню» а так же все созданные пункты меню для сайта. Знакомство с меню предлагаю начать как раз с «Менеджера меню» Joomla, жмем по нему мышкой и попадаем на страницу «Менеджер меню: Все меню»:

Именно с этой страницы производятся все манипуляции с меню в Joomla, будь то создание, редактирование, копирование либо удаление. Давайте посмотрим, что содержится на странице менеджера меню. Тут все стандартно, примерно так же как в менеджере материалов или категорий. В верхней части имеются кнопки для работы с меню – создать, изменить, удалить, настройки и т.д. Слева кнопки быстрого доступа – меню и пункты меню. И наконец, в центральной части страницы отображаются все имеющиеся меню.
По умолчанию в Joomla уже создано одно единственное меню под названием «Main Menu», которое по умолчанию является главным, именно с него и начнем разбор полетов. Жмем по названию меню и попадаем на страницу пунктов меню – «Меню: Пункты (Main Menu)»:

На данной странице мы видим, что у нас имеется один единственный пункт меню под названием «Home», тут же видно, что он относится к «Main Menu», а так же отмечен как главный. Чтобы не запутаться, давайте разберем, что такое меню и что такое его пункты, чтоб не писать много букв я покажу это на примере (скриншот ниже):

Думаю, теперь стало понятно, что такое меню и что такое его пункты. Получается, по умолчанию в Joomla мы уже имеем главное меню (Main Menu), которое содержит один единственный пункт меню «Home» напротив которого стоит пометка, что он главный, следовательно, он ведет на главную страницу сайта. А теперь давайте рассмотрим устройство данного пункта меню и почему главная страница сайта пустая.
Редактирование пункта меню в Joomla
Для того чтобы отредактировать имеющийся пункт меню в Joomla необходимо нажать мышкой по его названию (в панели управления) после чего мы попадаем на страницу его редактирования.

Страница редактирования пункта меню не имеет особых отличий от страниц редактирования тех же материалов или категорий, так что сложностей тут быть не должно. Но есть и некоторые отличия, о которых стоит рассказать подробнее. На первой вкладке «Пункт меню» мы видим переключатель «Главная страница» и два варианта «Да» и «Нет». В нашем случае переключатель стоит в положение «Да» следовательно, данный пункт меню ведет на главную страницу сайта.
Следующий параметр «Тип пункта меню» именно он отвечает за то, что будет выводиться на странице сайта при нажатии на ссылку пункта меню. В нашем случае в качестве типа для пункта меню выбраны избранные материалы. Другими словами на главной странице сайта в нашем случае будут отображаться избранные материалы в виде блога (что такое избранные материалы и как они создаются, ). А выглядит это примерно вот так:

Остальные вкладки в данном случае актуальны только для выбранного типа пункта меню, рассматривать их не будем. На данном этапе просто поменяем его название и сохраним результат. Для наглядности я добавил к одному из материалов свойство «избранного» получившийся результат представлен на скриншоте ниже.

Как отредактировать пункт меню разобрались, теперь давайте создадим новый собственный пункт меню.
Как создать собственный пункт меню в Joomla 3
Создание пункта меню стандартное - в менеджере меню жмем на зеленую кнопку «Создать» и на появившейся странице заполняем следующие поля:

Давайте разберем все по порядку. Изначально придумаем и заполним заголовок меню, я назвал его «Установка» (не спрашивайте почему). Далее заполняем алиас, можно конечно оставить без изменения, но в таком случае алиас получится такой – «ustanovka», мне этого не особо хочется, и я присвоил ему собственное название «installation».
Далее следует выбрать «Тип пункта меню», тут все сложнее, при нажатии на кнопку «Выбрать» вы увидите огромный список всевозможных типов, и этот список может увеличиваться в зависимости от установленных расширений. В рамках данного урока типы пункта меню рассматривать не будем, так как это достаточно обширная тема для разговоров и для них я решил выделить отдельные уроки (урок-1 и урок-2).
Для нашего нового типа меню давайте выберем список материалов категории, для этого жмем по кнопке «Выбрать» в списке находим раздел «Материалы» и выбираем «Список материалов категории».
Далее необходимо выбрать категорию, в которой содержатся интересующие нас материалы, в моем случае это «Установка» (что такое категория и как её создать читаем в этом уроке).
На этом можно было бы, и закончить, но нас еще интересуют поля, которые расположены в правой части. Итак, по порядку. Первое поле «Меню», тут мы указываем, к какому меню будет отнесен только что созданный пункт, мы решили, что данный пункт будет в главном меню – оставляем без изменения. Далее «Родительский элемент» если оставить все без изменений, то пункт меню будет корневым, а если в качестве родительского выбрать уже существующий пункт, то данный пункт будет дочерним, т.е. вложенным. Чтобы стало понятнее, сохраним меню сначала корневым, а затем вложенным. Результат можно посмотреть на скриншоте:

Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).

2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.

3. Перед нами весь список назначения. Самый распространенный раздел списка - "Материалы". В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.

4. Осталось выбрать самое главное - это сам материал. Переходим по новой кнопке: "Выбрать".

5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.

6. Самое главное сделано! Можно сохраняться .

7. На сайте в существующем "Главном меню" , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.

Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.

2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.

3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.

Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Если вы хотите превратить вертикальное меню в горизонтальное , то ознакомьтесь с уроком:
В этой статье рассмотрим, как создать новое меню в Joomla 3. Перед создание меню нужно понять одну простую вещь: меню - это элемент навигации по сайту, то есть инструмент для пользователя сайта. Поэтому правильно спроектированное меню - это способ удержать посетителя на сайте, а неправильное меню, если не отпугнёт пользователя, то уж точно не поможет ему задержаться и оценить все прелести сайта. ;)
Для того, чтобы создать новое меню в админке Joomla 3 есть два пути, ведущие к одной и той же странице.
1. Создание нового меню сайта через Главное меню админки Joomla 3
Для того, чтобы попасть на страницу админки с созданием нового меню сайта можно воспользоваться Главным меню админки. А конкретно, пунктом «Меню ». Кликнув по этому пункту меню левой кнопкой мышки, получим выпавшее подменю. Тут нужно аккуратно провести мышкой по подпункту «Менеджер меню » и из него выпадет ещё подпунктик «Создать меню ». Вот по нему и нужно кликнуть левой кнопкой мышки. Это приведёт нас на страницу создания нового меню.
Можно пойти другим путём и сперва открыть «Менеджер меню » , а уже в нём, нажать на зелёную кнопку с плюсиком «Создать ». Эти действия всё также приведут нас на всё ту же страницу создания нового меню.

Менеджер меню : Создание меню
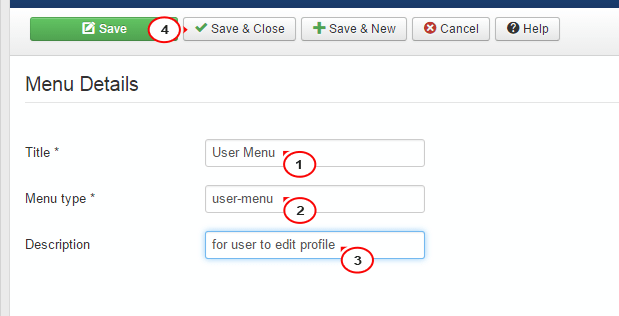
Итак, любым из описанных выше способов мы оказались на странице «Менеджер меню : Создание меню »:

- Заголовок (поле обязательное для заполнения) - сюда записываем Заголовок меню, который будет отображаться в Панели управления.
- Тип меню (поле обязательное для заполнения ) - сюда записываем (латиницей) что-то типа алиаса названия меню (системное имя меню).
- Описание - поле можно не заполнять, а можно кратко описать то, для чего будет служить создаваемое меню.
- Клиент (тут обязательно нужно выбрать ) - ...и без вариантов, меню создаётся для сайта? Значит оставляем зелёной кнопку «Сайт »
После того, как все обязательные поля заполнены, а обязательные кнопки нажаты (или не нажаты)))) нужно сохранить это. Для этого в верхнем ряду кнопок управления нажимаем кнопку «Сохранить и закрыть » потому, что вроде как менять что-то ещё нам пока не требуется. Если потребуется внести изменения в это меню, то это можно будет сделать... но об этом в другой раз.
Итог
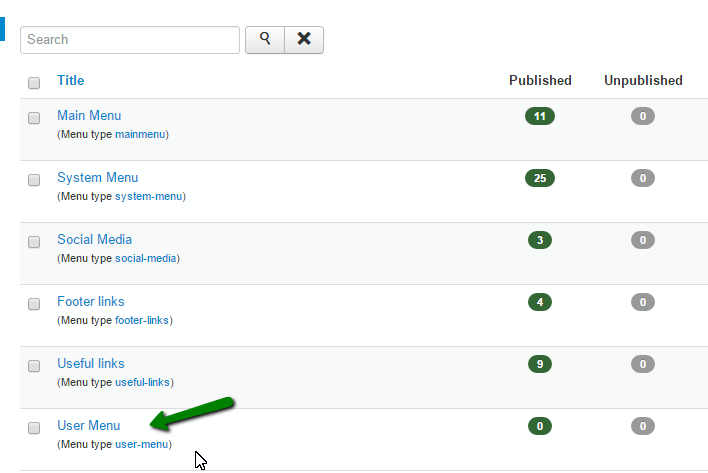
После того, как новое меню сайта создано, оно будет отбражено в списке меню «Менеджера меню»:

Как можно заметить на картинке выше, дружественная Joomla подсказывает, что «Меню сохранено успешно». Ну и так как меню только что создано, у него ещё нет ни одного пункта меню и нет связанных с ним модулей, но об этом в другой статье.
Таким образом можно создавать новые меню сайта. =D
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
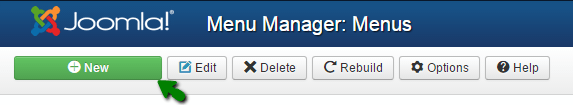
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

Нажмите на кнопку Новый (New):

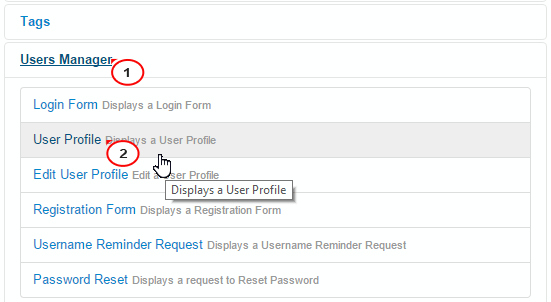
Выберите Тип элемента меню (Menu Item Type):

Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

Нажмите на кнопку Новый (New):

Выберите тип модуля Меню (Menu):

Введите Заголовок (Title):

Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

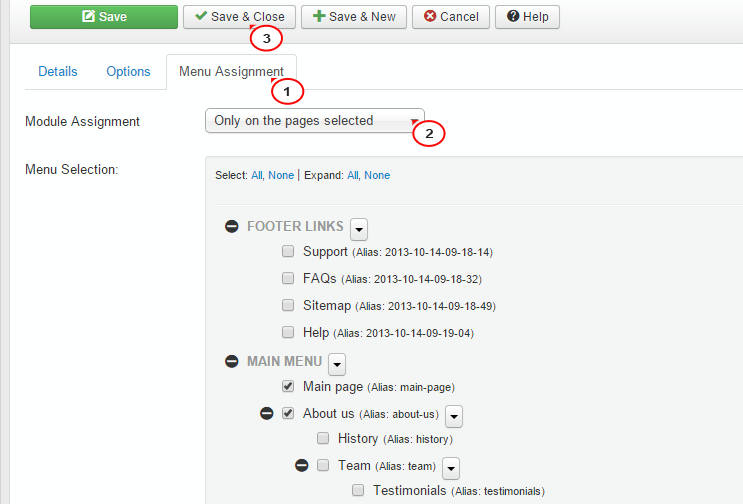
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Для создания пункта меню необходимо:
нажать на кнопку «Создать» и перейти на страницу «Пункт меню» .

На ней представлено четыре вида пунктов:
- внутренняя ссылка
- внешняя ссылка
- разделитель
- псевдоним
–В виде шаблона блога категории .
Открывшуюся страницу можно условно разделить на 5 вкладок: «Подробности » , «Параметры - Основные » , «Параметры - Расширенные » , «Параметры - Компонент » , «Параметры - Система » .

Вкладка «Подробности» . Поля:
- Заголовок - название пункта меню
- Псевдоним - псевдоним пункта меню латинским шрифтом
- Показать в - привязать пункт к определенному меню
- Родительский элемент - указать родительский элемент пункта меню
- Опубликовано - показать/скрыть пункт меню
- Доступ - указать, кто имеет доступ к данному пункту меню
- Открывать в - в каком окне будет открываться пункт меню
Вкладка «Параметры - Основные» . Поля:
- Категория
- Описание - Показать/скрыть описание категории
- Картинка описания - Показать/скрыть картинку категории
- Во всю ширину - указать количество статей, отображаемых во всю ширину области контента
- Вступление - указать количество статей, у которых показывается только вступительный текст
- Колонки - указать, во сколько колонок будут выстроены материалы
- Ссылки - указать количество материалов, которые будут отражены в виде ссылок внизу страницы

Вкладка «Параметры - Расширенные» . Поля:
- Порядок категорий - Сортировать элементы по категории
- Сортировка - Указать порядок, в котором будут располагаться материалы
- Порядок для мульти колонок - упорядочивает материалы по колонкам
- Разбиение на страницы - показать/скрыть поддержку пагинации
- Результаты разбиения на страницы - Показать/скрыть результаты пагинации
- Показать ссылку на ленту - Показать/скрыть ссылки RSS-лент

Вкладка «Параметры - Компонент» . Поля:
- Показывать ссылки на закрытый контент - Показать/скрыть материалы для неавторизованного пользователя
- Показывать текст заголовка - Показать/скрыть заголовок
- Заголовок как ссылка - Использовать заголовок как ссылку на сам материал
- Показывать вступительный текст - Показать/скрыть вступительный текст
- Название раздела - Показать/скрыть раздел, к которому принадлежит материал
- Название раздела как ссылка - выводить текст раздела как ссылку на этот раздел
- Название категории - Показать/скрыть категорию, к которой принадлежит материал
- Название категории как ссылка - Выводить текст категории как ссылку на эту категорию
- Имя автора - Показать/скрыть автора
- Дата и время создания - Показать/скрыть дату создания
- Дата и время последнего изменения - Показать/скрыть дату изменения
- Показывать навигацию - Показать/скрыть таблицу навигации по материалу
- Ссылка подробнее… - Показать/скрыть ссылку «Подробнее»
- Голоса/Рейтинг статьи - Показать/скрыть рейтинг материала
- Иконки - Показать/скрыть иконки PDF, печати, E-mail
- Иконка PDF - Показать/скрыть кнопку PDF. Позволяет пользователю сайта скачать версию материала в PDF-виде
- Иконка печати - Показать/скрыть кнопку «Печать». Позволяет сразу отправить на печать просматриваемый пользователем документ
- Иконка E-mail - Показать/скрыть кнопку E-mail. Пересылает посетителя к форме письма для связи
- Хиты - Показать/скрыть хиты материала
- Показывать в RSS - Показать в RSS вступительный текст или полный текст материала

Вкладка «Параметры - Система» . Поля:
- Заголовок страницы - Показать текст для отображения вверху страницы
- Показать заголовок страницы - Показать/скрыть заголовок
- Суффикс класса страницы - добавляется к названиям CCS - классов страницы
- Картинка меню - поместить картинку рядом с элементом меню
- SSL включено - Использовать/не использовать SSL для ссылки
-В виде шаблона списка категории (при этом будут отображаться все статьи категории в виде ссылок).
Поля:
- Категория - Выбрать категорию, к которой относится пункт меню
- Ссылки - Указать количество статей, отображаемых как ссылки
- Заголовки таблицы - Показать/скрыть заголовки таблицы
- Колонка даты - Показать/скрыть колонку даты
- Формат даты - Указать формат отображаемой даты
- Фильтр - показать/скрыть фильтр
- Поле фильтра - Указать, к какому полю должен применяться фильтр
Материал:
–В виде стандартного шаблона материала (Статичной страницы с одним материалом. Другие статьи на странице не отображаются.)
Страница идентична шаблону блога категории за исключением вкладки «Параметры - Основные» . Поля:
- Выберите материал - Выбрать статью

-Шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте и отправить.

На главной:
-Шаблон блога материалов на главной.
Позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
В архив:
–в виде списка материалов в архиве (Отображает статьи, которые были заархивированы и ищутся по дате
Раздел:
–В виде шаблона блога раздела
В виде стандартного шаблона раздела (при этом будут отображаться все статьи раздела в виде ссылок).

Клавиша «Сменить тип» позволяет сменить тип пункта меню.
С помощью кнопок на верхней панели можно:
- Кнопка . Вызвать в новом окне страницу описания по окну «Создание пункта меню» .
- Кнопка . Закрыть окно создание пункта меню без сохранения изменений. Нажмите «Отменить» .
