CSS - Visina bloka u odnosu na njegovu širinu. CSS parametri širine i visine za postavljanje veličina html elemenata stranice Označava visinu
Svojstvo css width odgovorno je za širinu područja koje sadrži sadržaj elementa.
Širina: vrijednost | kamata | auto | naslijediti
CSS svojstvo visine odgovorno je za vrijednost visine područja koje sadrži sadržaj elementa.
Visina: vrijednost | kamata | auto | naslijediti
Negativne vrijednosti za visinu i širinu nisu dopuštene.
Čini se da je s ovim svojstvima CSS-a sve jednostavno i jasno, ali zapravo sve nije tako jednostavno.
Postavljanje širine elementa na web stranici korištenjem svojstva width na 500px ne znači da će ukupna širina ovog elementa biti 500 piksela i ne više.
Najvažnije je razumjeti da svojstva širine i visine postavljaju vrijednosti širine i visine za područje sadržaja.
Svojstva širine i visine samo su jedna od komponenti iz koje će se izračunati ukupna širina i visina elementa. Oni označavaju širinu i visinu područja sadržaja, što se može vidjeti na sljedećoj slici. Također, svojstva kao što su padding, margin i border sudjeluju u formiranju ukupne širine i visine.
To sada možete lako provjeriti.
Uzmimo, na primjer, dva bloka iste širine, ali jednom od njih dajmo dodatno svojstvo ispune.
Prema zadanim postavkama, web stranice se ponašaju tako da se vrijednost ispune za odgovarajuću stranu dodaje vrijednostima visine i širine.
Oni. Ukupna širina elementa sastojat će se od vrijednosti svojstva širine elementa i bit će dopunjena vrijednostima padding-left i padding-right.
Za različiti tipovi elemenata koji se nalaze na stranici, ukupna širina i visina elemenata izračunava se posebnim formulama.
Za različite vrste elemenata koji se mogu pronaći na web stranicama, vrijednosti širine i visine mogu imati različito ponašanje i značenje.
Slična situacija će se dogoditi sa svojstvom visine.
CSS ima poseban algoritam koji izračunava vrijednosti širine i visine za različite elemente na web stranici. Neću se sada zadržavati na ovom algoritmu, jer... donekle je komplicirano.
Sada je najvažnije da shvatimo da svojstva širine i visine omogućuju rad sa širinom i visinom područja sa sadržajem elementa, a ne ukupnom širinom i visinom elementa.
Da bi objekt dobio određenu širinu i visinu, postoje dva svojstva u CSS-u - širina i visina (odnosno). Uz njihovu pomoć možete postaviti fiksne veličine za elemente, bilo da se radi o bočnoj traci, slici, tablici ili bilo kojem bloku.
Značajke izračuna širine i visine
Možete koristiti bilo koju jedinicu duljine u CSS-u za definiranje širine ili visine objekta. Piksele je najlakše razumjeti. Ako koristite zapis postotaka, imajte na umu da će širina objekta ovisiti o širini njegovog roditelja. Ako ne postoji, tada se širina elementa izračunava na temelju širine prozora preglednika (ako korisnik promijeni širinu prozora, vrijednost širine će se ponovno izračunati).
Također možete koristiti em jedinicu kao vrijednost širine, koja je približno ista kao veličina fonta teksta, ali samo u konvencionalnim jedinicama. Na primjer, postavili ste veličinu fonta na 24 px. Tada će 1em za ovaj element biti jednak 24px, a ako postavite width: 2em tada će širina biti 2x24px = 48 piksela. Ako veličina fonta nije postavljena, bit će naslijeđena.
Visina, određena kao postotak, izračunava se na isti način kao i širina, ali se izračun temelji na visini nadređenog elementa, a ne na njegovoj širini. Ako nema roditelja, visina će ovisiti o visini prozora preglednika.
Postotak širine i visine element djeteta izračunato na temelju veličine roditelja
Što je uključeno u širinu i visinu
Vrijedno je odmah zapamtiti da svojstva širine i visine imaju osobitost - ne uključuju vrijednosti margine, ispune i granice. Vrijednost koju postavite za širinu/visinu označavat će samo širinu/visinu područja sadržaja elementa.
Dakle, da bi se izračunala, na primjer, stvarna širina elementa (prostor koji će on stvarno zauzimati na ekranu), potrebno je malo aritmetike. Stvarna širina je zbroj vrijednosti kao što su širina, ispuna, rub i margina. Podsjetimo se da smo prethodno pogledali kako izgleda model CSS okvira.
Da bismo učvrstili znanje, pokazat ćemo primjer. Recimo da imate element s ovim stilom:
Širina: 200 px; margin-lijevo: 15px; margina-desno: 15px; padding-left: 10px; border-left: 3px solid #333;
Da biste izračunali stvarnu širinu elementa, izvršite zbrajanje:
širina + margina-lijevo + margina-desno + padding-lijevo + rub-lijevo = 200px + 15px + 15px + 10px + 3px = 243 px (stvarna širina)
Svojstvo visine može biti korisno ako trebate precizno kontrolirati, na primjer, visinu slike. Međutim, ako će spremnik sadržavati tekst ili bilo koji drugi sadržaj koji može varirati u visini, nije preporučljivo postaviti fiksnu visinu za spremnik, budući da takav raspored može dovesti do neočekivanog rezultata - sadržaj će biti prikazan na vrhu drugog sadržaja.
Umjesto fiksne visine koristite height: auto - ovaj unos znači da će se visina objekta izračunati automatski, ovisno o sadržaju koji sadrži.
Drugi način da se izbjegne kolaps izgleda je korištenje overflow: auto notacije. U tom slučaju, ako visina sadržaja premašuje visinu njegovog spremnika, preglednik će spremniku dodati traku za pomicanje.

U sljedećoj lekciji naučit ćete kako možete nadjačati širinu elementa koristeći zanimljivo i vrlo korisno svojstvo
Većina elemenata u HTML-u obično ima određenu visinu i širinu. Postavljanje ovih parametara u CSS-u prilično je jednostavno i, kao rezultat toga, praktično. Za to se koriste već poznata svojstva visine i širine. No, u ovoj lekciji ćemo također govoriti o nefiksnoj širini i visini ili gumi, odnosno ovisno o širini samog prozora. Započnimo)
širina
Ovo svojstvo postavlja određenu širinu za HTML element. Vrijednost se može odrediti u pikselima, postocima (ostale vrijednosti se koriste rjeđe).Moj blok(
širina: 400px; /* širina 400 piksela */
}
Ili kao postotak:
MyBlockPercent50 (
širina: 50%; /* širina 50% širine bloka ili prozora (ako nije unutar bloka fiksne širine) */
boja: #f1f1f1; /* svijetlo sivi blok */
}
Prema tome, dobivamo blok koji će uvijek biti pola širine roditelja.
Sada o najzanimljivijem dijelu. width ima parametre koji određuju maksimalnu ili minimalnu širinu. Ovo su svojstva minimalne i maksimalne širine. Također možete odrediti vrijednosti za njih u pikselima, postocima i drugim vrijednostima. Ta su svojstva osnova za stvaranje fluidnih i prilagodljivih dizajna ().
Primjer adaptivni dizajn . Pogledajte, mijenjanje veličine prozora preglednika:

Naravno, pretekla sam sebe. Ali morate razumjeti što je potrebno i zašto. Da, i dodirnite ugodan rezultat)
Kao što ste već shvatili, uz pomoć ovih svojstava možete fleksibilnije rukovati elementima na stranici bez iskrivljavanja sadržaja. Kako radi? Pogledajmo kod.
Blok (
max-width: 800px;
boja pozadine: #f1f1f1; /* svijetlo sivi blok */
ispuna: 20px;
}
Blok s ovim svojstvima s nadređenom širinom od 200 piksela poprimit će odgovarajuću vrijednost, ali ako je roditeljski blok veći, npr. 1000 piksela, tada će već poprimiti svoju maksimalnu širinu, odnosno 800 piksela. To jest, povećavat će se sve dok širina nadređenog bloka ne bude 801 piksel ili više. Nadalje, blok blok će uvijek imati najveću dopuštenu širinu od 800 piksela.
visina
Ovo svojstvo je odgovorno za visinu elementa. Vrijednosti koje se koriste su iste one koje su prikladne za CSS. Najčešće isti postoci i pikseli.Informacije (
visina: 200px; /* visina bloka bit će 200 piksela */
ispuna: 10px; /* ponoviti o uvlakama unutar bloka =) */
}
Što je logično, za visinu možete navesti minimalnu i maksimalnu vrijednost visine za element sa svojstvima min-height i max-height.
Informacije (
max-height: 360px; /* maksimalna visina bloka */
min-visina: 120px; /* minimalna visina bloka */
}
Kao što vidite, svojstva se mogu, i često trebaju, koristiti u paru.
Ili kombinirajte vrijednosti:
Sadržaj (
visina: 100%; /* visina će uvijek biti 100% */
širina: 760px; /* ali širina je fiksna 760 piksela */
}
Ako imate pitanja, napišite u komentarima!
Hvala na pozornosti! Sretno s rasporedom!)
Pozdrav, dragi čitatelji! Danas ćemo pogledati kako postaviti veličine blok elemenata na web stranici pomoću css svojstva i konfigurirati prikaz sadržaja ako ne stane u element.
širina i visina - širina i visina elemenata u css-u
Pomoću atributa stila širine i visine možete postaviti širinu i visinu elemenata bloka:
širina: auto|<ширина>|naslijediti
visina: auto|<ширина>|naslijediti
Kao vrijednosti možete koristiti bilo koje mjerne jedinice dostupne u css-u - na primjer, piksele (px), inče (in), točke (pt), itd.:
p (širina:200px; visina:150px)
Osim apsolutnih jedinica, možete postaviti relativnu veličinu elemenata kao postotak. U ovom slučaju, širina i visina elementa ovisit će o širini i visini nadređenog elementa. Ako roditelj nije eksplicitno naveden, dimenzije će ovisiti o prozoru preglednika.
div (width:40%;)
Auto prepušta kontrolu nad veličinom elementa web pregledniku i to je zadana vrijednost. U tom će slučaju dimenzije elementa biti takve da u potpunosti stane u sav njegov sadržaj.
Pogledajmo nekoliko primjera.
Dobro došli na našu web stranicu o automobilima. Ovdje ćete naći mnogo zanimljivih i korisnih članaka o automobilima, njihovim Tehničke specifikacije i značajke.
Proizlaziti:
U ovom smo primjeru stvorili div i ugniježdili paragraf p s tekstom unutar njega. Za div smo striktno postavili dimenzije na 300 x 300 piksela. Element p ima vrijednosti svojstava širine i visine jednake auto, tako da kao što možete vidjeti na snimci zaslona, njegova širina je postavljena jednako širini nadređenog elementa, a njegova visina je takva da stane u sav tekst sadržan u paragraf.
Sada promijenimo CSS postavke za paragraf p i postavimo fiksne dimenzije:
Sloj 2 (
pozadina: #eee;
širina:250px;
}
Proizlaziti:

Kao što vidite, širina paragrafa je postala uža i iznosi 250 piksela, a njegova visina je povećana tako da tekst stane, budući da je parametar visine ostao jednak auto.
Sada postavimo visinu i širinu odlomka u postocima:
Sloj 2 (
pozadina: #eee;
širina:50%;
visina:50%;
}
Proizlaziti:

Kao što vidite na slici, širina elementa p postala je jednaka polovici širine div element. I visina se povećala i postala jednaka 75 posto visine diva.
Prilikom određivanja širine i visine bilo kojeg elementa u relativnim jedinicama, možda ćete morati navesti minimalnu i najveću moguću veličinu. Uostalom, na primjer, kada mijenjate veličinu prozora preglednika, dimenzije elementa mogu se smanjiti i povećati do takve veličine da čitljivost web mjesta postane vrlo niska.
Minimalnu širinu i visinu možete definirati pomoću atributa min-width i min-heigh:
minimalna širina:<ширина>
minimalna visina:<высота>
Slični atributi stila max-width i max-height omogućuju postavljanje maksimalnih veličina:
maksimalna širina:<ширина>
maksimalna visina:<высота>
Jasno je da prilikom postavljanja maksimalnih i minimalnih vrijednosti za visinu i širinu, dimenzije elementa ne mogu postati veće od maksimalnih i manje od minimalnih vrijednosti.
Vrijedno je pojasniti da zadatak parametri visine i širine imaju smisla samo za blok oznake, jer za ugrađene elemente preglednik ne obrađuje te parametre.
Može se dogoditi da prilikom postavljanja krutih parametara za visinu i širinu elementa sadržaj koji sadrži ne stane u ograničeno područje.
Na primjer, smanjimo veličinu odlomka p iz gore navedenih primjera na 100 piksela:
Sloj 2 (
pozadina: #eee;
širina:100px;
visina:100px;
}
Proizlaziti:

Kao što vidite, tekst je izašao izvan granica pasusa i ne izgleda baš lijepo. Kako bi se izbjegle takve situacije, postoji CSS pravilo - overflow.
Parametar preljeva za skrivanje (skriven, vidljiv) ili pomicanje (scroll, auto) sadržaja
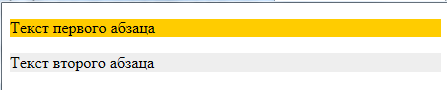
Prelijevanje sadržaja može se dogoditi kada su i širina i visina elementa ograničene. Pogledajmo dva odlomka:
Prvi tekst teksta
Tekst drugog odlomka
Proizlaziti:

Budući da ni širina ni visina paragrafa nisu navedene, preglednik ih samostalno izračunava na temelju vlastitog razumijevanja vrijednosti auto. Zbog toga su paragrafi zauzimali sav raspoloživi prostor po širini, a po visini prema sadržaju koji su sadržavali.
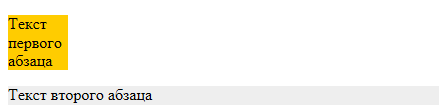
Sada ograničimo širinu prvog odlomka:
Prvi tekst teksta
Tekst drugog odlomka
Proizlaziti:

Širina odlomka je očekivano smanjena, a visina je postavljena tako da se prilagodi cijelom tekstu.
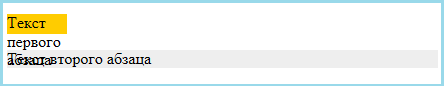
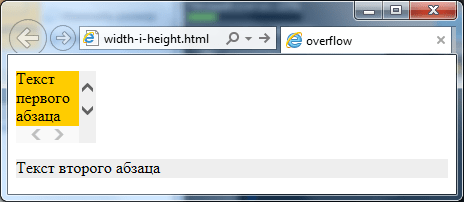
Pa, sada ograničimo visinu prvog odlomka:
Prvi tekst teksta
Tekst drugog odlomka

Kao rezultat toga, pokazalo se da se tekst ne uklapa u tako ograničen odlomak i stoga je naletio na područje donjeg susjeda. Prema tome, praktički je nemoguće pročitati tekst ni u prvom ni u drugom odlomku. Postoji kontrola ponašanja sadržaja u takvim situacijama preljevno pravilo:
preljev: vidljivo|skriveno|pomicanje|auto|nasljeđivanje
Prema zadanim postavkama, overflow je postavljen na vidljivo, što govori pregledniku da prikaže sadržaj koji ne stane u spremnik. Rezultat se može vidjeti u gornjem primjeru.
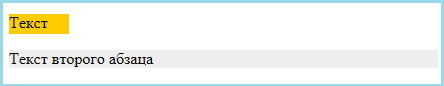
Pravilo skriva sve što ne stane u spremnik:

Vrijednost pomicanja prikazat će okomite i vodoravne trake za pomicanje na elementu čak i ako sav sadržaj stane:
Prvi tekst teksta
Tekst drugog odlomka

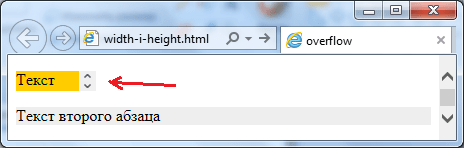
Najpopularnije i logično rješenje ako trebate napraviti trake za pomicanje za spremnik je vrijednost auto. U ovom slučaju, preglednik će sam odrediti kada i na kojim osima treba prikazati trake za pomicanje:
Prvi tekst teksta
Tekst drugog odlomka
Proizlaziti:

Da biste prilagodili trake za pomicanje, također možete koristiti atribute stila overflow-x i overflow-y, koji vam omogućuju da prilagodite prikaz pomicanja na pojedinačnim osima. Tako je odgovoran za Vodoravna os, i za okomita os.
Stoga, ako vam je, na primjer, potrebno da se vodoravno pomicanje nikada ne pojavljuje u odlomku, a okomito pomicanje da se pojavljuje samo kada je potrebno, tada samo napišite sljedeće css pravilo:
p(overflow-x:hidden;overflow-y:auto;)
I problem će biti riješen.
To je sve. Do sljedećeg puta. Ne zaboravite se pretplatiti na ažuriranja bloga i bit ću vam zahvalan ako koristite gumbe društvenih mreža.
The visina CSS svojstvo određuje visinu elementa. Prema zadanim postavkama, svojstvo definira visinu područja sadržaja. Međutim, ako je box-sizing postavljen na border-box, umjesto toga određuje visinu rubnog područja.
Izvor za ovaj interaktivni primjer pohranjen je u GitHub repozitorij. Ako želite doprinijeti projektu interaktivnih primjera, klonirajte https://github.com/mdn/interactive-examples i pošaljite nam zahtjev za povlačenje.
Svojstva min-height i max-height nadjačavaju visinu.
Sintaksa
/* Vrijednost ključne riječi */ visina: auto; /*Vrijednosti
CSS tip podataka predstavlja vrijednost udaljenosti. Duljine se mogu koristiti u brojnim CSS svojstvima, kao što su širina, visina, margina, ispuna, širina obruba, veličina fonta i sjena teksta.">Formalna sintaksa
Primjer
HTML
CSS
div ( width: 250px; margin-bottom: 5px; border: 2px full blue; ) #taller ( height: 50px; ) #shorter ( height: 25px; ) #parent ( height: 100px; ) #child ( height: 50% ; širina: 75%; )Proizlaziti
Problemi s pristupačnošću
Osigurajte da elementi postavljeni s visinom nisu skraćeni i/ili da ne zaklanjaju drugi sadržaj kada se stranica zumira za povećanje veličine teksta.
Tehnički podaci
| Specifikacija | Status | Komentar |
|---|---|---|
| CSS intrinzični i ekstrinzični modul za određivanje veličine, razina 4 |
Urednički nacrt | |
| CSS intrinzični i ekstrinzični modul za određivanje veličine, razina 3 Definicija "visine" u toj specifikaciji. |
Radni nacrt | Dodane su ključne riječi max-content, min-content, fit-content. |
| CSS prijelazi Definicija "visine" u toj specifikaciji. |
Radni nacrt | Navodi visinu kao animirajuću. |
| CSS razina 2 (1. revizija) Definicija "visine" u toj specifikaciji. |
Preporuka | Dodaje podršku za CSS tip podataka koji predstavlja vrijednost udaljenosti. Duljine se mogu koristiti u brojnim CSS svojstvima, kao što su širina, visina, margina, ispuna, širina obruba, veličina fonta i sjena teksta."> |
| CSS razina 1 Definicija "visine" u toj specifikaciji. |
Preporuka | Početna definicija. |
| Početna vrijednost | auto |
|---|---|
| Odnosi se na | svi elementi osim nezamijenjenih inline elemenata, stupaca tablice i grupa stupaca |
| Naslijeđeno | Ne |
| Postoci | Postotak se izračunava s obzirom na visinu bloka koji sadrži generirani okvir. Ako visina bloka koji sadrži nije eksplicitno navedena (tj. ovisi o visini sadržaja), a ovaj element nije apsolutno pozicioniran, vrijednost se izračunava do auto Postotak visine na korijenskom elementu je relativan u odnosu na početni blok koji ga sadrži. |
| Mediji | vizualni |
| Izračunata vrijednost | postotak ili auto ili apsolutna duljina |
| Vrsta animacije | tip CSS podataka interpolira se kao stvarni broj s pomičnim zarezom.">duljina , tip CSS podataka interpolira se kao stvarni broj s pomičnim zarezom.">postotak ili calc(); |
| Kanonski poredak | jedinstveni nedvosmisleni red definiran formalnom gramatikom |
Kompatibilnost preglednika
Tablica kompatibilnosti na ovoj stranici generirana je iz strukturiranih podataka. Ako želite doprinijeti podacima, pogledajte https://github.com/mdn/browser-compat-data i pošaljite nam zahtjev za povlačenje.
Ažurirajte podatke o kompatibilnosti na GitHubu
| Radna površina | Mobilni | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Krom | Rub | Firefox | Internet Explorer | Opera | Safari | Android web-prikaz | Chrome za Android | Firefox za Android | Opera za Android | Safari na iOS-u | Samsung Internet | |
| visina | Puna podrška za Chrome 1 | Edge Potpuna podrška 12 | Firefox Puna podrška 1 | IE Potpuna podrška 4 | Opera puna podrška 7 | Safari puna podrška 1 | WebView Android Puna podrška 1 | Chrome Android Puna podrška 18 | Firefox Android Puna podrška 4 | Opera Android Puna podrška 10.1 | Safari iOS Potpuna podrška 1 | Samsung Internet Android Puna podrška 1.0 |
| fit-sadržaj | Chrome Puna podrška 46 | Rub Nema podrške Br | Firefox Nema podrške br | IE Nema podrške br | Opera puna podrška 33 | Safari Puna podrška 11 Puna podrška 11 Puna podrška 9 Prefiksiran Prefiksiran | Opera Android? | Safari iOS Potpuna podrška 11 Potpuna podrška 11 Potpuna podrška 9 Prefiksiran Prefiksiran Implementirano s prefiksom dobavljača: -webkit- | ||||
| max-sadržaj | Chrome Puna podrška 46 | Rub Nema podrške Br | Prefiksiran Prefiksiran | IE Nema podrške br | Opera puna podrška 44 | Safari puna podrška 11 | WebView Android Puna podrška 46 | Chrome Android Puna podrška 46 | Prefiksiran Prefiksiran Implementirano s prefiksom dobavljača: -moz- | Samsung Internet Android Puna podrška 5.0 | ||
| min-sadržaj | Chrome Puna podrška 46 | Rub Nema podrške Br | Firefox Potpuna podrška 66 Potpuna podrška 66 Potpuna podrška 3 Prefiksiran Prefiksiran Implementirano s prefiksom dobavljača: -moz- | IE Nema podrške br | Opera puna podrška 44 | Safari puna podrška 11 | WebView Android Puna podrška 46 | Chrome Android Puna podrška 46 | Firefox Android Potpuna podrška 66 Potpuna podrška 66 Potpuna podrška 4 Prefiksiran Prefiksiran Implementirano s prefiksom dobavljača: -moz- | Opera Android Puna podrška 43 | Safari iOS Potpuna podrška 11 | Samsung Internet Android Puna podrška 5.0 |
| protežu se | Puna podrška za Chrome 28 Webkit-fill-dostupan">Zamjensko ime Puna podrška 28Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime | Rub Nema podrške Br | Firefox Nema podrške br | IE Nema podrške br | Opera puna podrška 15 Webkit-fill-dostupan">Zamjensko ime Puna podrška 15Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available | Safari puna podrška 9 Webkit-fill-dostupan">Zamjensko ime Puna podrška 9Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available | WebView Android Puna podrška 4.4 Webkit-fill-dostupan">Zamjensko ime Puna podrška 4.4Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available | Chrome Android Puna podrška 28 Webkit-fill-dostupan">Zamjensko ime Puna podrška 28Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available | Firefox Android Nema podrške Br | Opera Android? | Safari iOS Puna podrška 9 Webkit-fill-dostupan">Zamjensko ime Puna podrška 9Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available | Samsung Internet Android Puna podrška 5.0 Webkit-fill-dostupan">Zamjensko ime Puna podrška 5.0Webkit-fill-dostupan">Zamjensko ime Webkit-fill-dostupan">Zamjensko ime Koristi nestandardni naziv: -webkit-fill-available |
