Galerija s pregledom. Prekrasna galerija s sortiranjem u JQueryju. jQuery dodatak "Nivo Zoom"
U ovom vodiču ću vam pokazati kako stvoriti minimalistički, ali u isto vrijeme zgodan i funkcionalan galerija fotografija na jQuery, ili galeriju slika, kako želite. Galerija ima mogućnost stvaranja kategorija, nakon čega slijedi filtriranje. Također je moguće pokrenuti slide show. Galerija radi u svim preglednicima, tako da neće biti problema s prilagodbom.
Za izradu ove galerije koristit će se dvije besplatne biblioteke JQuery: Živi pijesak I PrettyPhoto. Oni znatno olakšavaju stvaranje galerije. Kao i uvijek, rezultat rada možete vidjeti na demo stranici, a također preuzeti arhivu iz radne galerije i to je to izvorne datoteke. Jedini nedostatak, da tako kažemo, je ručno kreiranje sličica za velike slike. I u svemu ostalom ovo galerija vrijedan pažnje.
IZVORI
HTML označavanje
Prvo, pogledajmo ploču s popisom kategorija, ovo je popis s grafičkim oznakama ul. Štoviše, svaki element popisa mora imati jedinstveno ime klase.
- Kategorije:
- svi
- 1. kategorija
- Kategorija 2
- Kategorija 3
- Kategorija 4

Naziv slike
Kao što je gore spomenuto, stavke popisa su slike u galeriji. Svaki element popisa uključuje komponente. Ovo je sama slika, odnosno njena minijatura, kao i opis. Minijatura je poveznica na glavnu sliku. Atribut rel potreban je za pozivanje javascripta i otvaranje glavne slike.
Ne zaboravite također na 2 važne stvari: element liste li mora imati jedinstveni data-id atribut. Atribut data-type sadrži klasu kategorije, čiji sam popis gore opisao. Čini se da je sve u maržu.
CSS stilovi
Neću se posebno fokusirati na stilove, jer koristimo gotovu biblioteku PrettyPhoto, koji je odgovoran za povećanje slike, i css kod dovoljno. Međutim, vrijedi napomenuti da postoji 5 opcija za dizajniranje uvećane slike, iako je idealno samo 3, budući da se u dvije opcije uklanja samo zaokruživanje.
Stoga ću samo pokazati CSS stilovi za sličice i popis kategorija.
Portfolio-categ ( margin-bottom:30px; )
.portfolio-categli (
prikaz:umetnuti;
margin-desno:10px;
}
.image-block(
prikaz: blok;
položaj: relativan;
}
.image-block img (
rub: 1px solid #d5d5d5;
rubni radijus: 4px 4px 4px 4px;
pozadina:#FFFFFF;
padding:10px;
}
.image-block img:hover (
rub: 1px puni #A9CF54;
box-shadow:0 0 5px #A9CF54;
}
.portfolio-area li (
plovak: lijevo;
margina: 0 12px 20px 0;
preljev: skriven;
širina: 245px;
padding:5px;
}
.home-portfolio-text ( margin-top:10px; )
li.active a ( text-decoration:underline; )
U principu, sve bi trebalo biti jasno sa stilovima. Da bi se kategorije poredale, svojstvo prikaza je postavljeno na inline. Da biste slici dali učinak obrisa, postavite boju pozadine (bijelu) i ispunu na 10 piksela. Veličine stavki popisa postavljene su u .portfolio-area li.
jQuery
I na kraju, najvažnije je čemu cijeli sat služi. Ovo je jQuery kod. Počnimo s filtriranjem slika prema kategoriji.
// Odaberi sve dječji elementi portfolio-area i zapišite ga u varijablu
var $data = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) (
$(".filter li").removeClass("aktivno");
Var filterClass=$(this).attr("class").split(" ").slice(-1);
If (filterClass == "all") (
var $filteredData = $data.find(".portfolio-item2");
) inače (
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filtredData, (
trajanje: 600,
prilagodi visinu: "automatski"
), funkcija () (
LightboxPhoto();
});
$(ovo).addClass("aktivno");
vratiti lažno;
});
Pomoću metode clone() i selektora odabiremo sve podređene elemente .portfolio-area i upisujemo ih u varijablu $data. Zatim pratimo klik na jednu od kategorija, li element popisa s klasom .portfolio-categ. Sve kategorije činimo neaktivnima uklanjanjem removeClass(“active”), ako se to ne učini, s vremenom će sve kategorije biti aktivne i filtriranje će prestati.
Budući da kliknemo na element popisa, ovaj selektor sadrži element popisa, to jest li , iz njega uzimamo vrijednost atributa klase i metodom split dijelimo naziv klase na nekoliko dijelova, granica je razmak (tj. ako je klasa bila "sve aktivne" tada nakon dijeljenja dobivamo niz "sve" i "aktivno"). Zatim pomoću metode odsječka odabiremo prvi element niza (u našem slučaju, "sve") i zapisujemo rezultat u varijablu filterClass. Ako nema razmaka, naziv klase se neće promijeniti.
Zatim provjeravamo sadrži li varijabla filterClass niz svi, a zatim pomoću metode .find odabiremo sve elemente s klasom portfolio-item2 iz polja $data, koje smo razmatrali gore. Odabrani elementi (a to su svi elementi liste, odnosno sve slike) smještaju se u varijablu filteredData.
Inače, ako filterClass nije jednak svi, tada nećemo smjestiti sve elemente liste u varijablu filterData, već samo one čiji atribut tipa podataka odgovara klasi kategorije. Ukratko, elementi samo jedne kategorije.
I na kraju prosljeđujemo rezultirajuću varijablu u knjižnicu jquery živi pijesak, koji filtrira slike. To je to za filtriranje.
Sada, što se tiče povećanja slike u skočnom prozoru. Ovdje je sve puno jednostavnije.
JQuery("a").prettyPhoto((
animationSpeed: "brzo",
slideshow: 5000,
tema: "facebook",
show_title: false,
overlay_gallery: netočno
});
Prati se klik na poveznicu čiji rel atribut počinje s prettyPhoto. Tada na scenu stupa knjižnica lijepaFotografija, a slika se čudesno povećava. Usput, također prolazimo nekoliko parametara. Kao što je brzina animacije velika, kašnjenje slide showa je 5 sekundi, Facebook tema dizajna (ukupno ima 5 tema, nalaze se u mapi images/prettyPhoto), a također zabranjujemo prikazivanje naziva slike i povećanje slike pri lebdenju miša.
Budući da se obično najbolje galerije stvaraju u jQueryju, uglavnom smo se usredotočili na klizače tipa jQuery, ali postoji i nekoliko jednostavnih CSS galerija.
Ova je zbirka organizirana u pet glavnih kategorija tako da se možete jednostavno prebaciti na željeni odjeljak. Prije nego što počnemo, htjeli smo vam reći da na vama je da odaberete besplatno ili premium rješenje.
Pronašli smo dosta besplatnih kvalitetnih slikovnih rješenja u kojima ćete uživati. Naravno, uz vrhunske resurse – bilo je galerija koje su nas jednostavno oduševile.
Samo pregledajte kolekciju i pronađite najbolje slikovno rješenje za svoje potrebe. Ako se radi o osobnom projektu, sigurno nećete htjeti potrošiti novac. Ali s druge strane, ako se radi o slobodnom poslu, možda se isplati potrošiti malo novca kako biste stvarno ostavili utjecaj na svog klijenta i uštedjeli puno vremena u isto vrijeme!
Pretpostavljam da predlažem da uvijek gledate koliko vam je vremena potrebno da izmijenite, instalirate ili postavite besplatno rješenje. Ako niste toliko vješti ili oduzima puno vremena - svakako potražite unaprijed izrađeni kod i jeftine, ali visokokvalitetne alate poput ovih.
jQuery dijaprojekcije slika
Ispod ćete pronaći sve najbolje jQuery dijaprojekcije. Obično se dijaprojekcije koriste na vrhu web stranice kako bi se najvažniji dijelovi predstavili na najmoderniji način.
1. AviaSlider
5. Sekvenca JS (besplatno)

Sequence je JavaScript klizač temeljen na CSS okviru.
8. Prikaz slajdova 2 (besplatno)

Slideshow 2 galerija slika
Slideshow 2 je JavaScript klasa za Mootools 1.2 za strujanje i animiranje prezentacije slika na vašoj web stranici. Posjetite njihovu web stranicu za potpuni popis značajki.
9. JavaScript TinySlideshow (besplatno)

Vrlo jednostavno rješenje klizača slike.
Ovaj dinamički JavaScript dijaprojekcija je lagana (5kb) i besplatna skripta za galeriju slika/prezentaciju.
Možete ga jednostavno postaviti da automatski prikazuje slike, postaviti brzinu pomicanja, neprozirnost sličica ili onemogućiti klizač sličica. Htio sam ga uključiti u ovu kolekciju jer je tako lagan. Kliknite ovdje za preuzimanje ove prezentacije i pregled uživo.
jQuery Galerije slika
U ovom odjeljku pronaći ćete galerije slika. Najprikladniji su za portfelje, ali se mogu koristiti i u blogovima. Pa zaronimo.
10. Galleria

12. Visual Lightbox

16. Galerija Unite

17. Galerija automatskog generiranja

18. HighSlide JS

19. Polaroid galerija ravnog stila

jQuery klizači slika
Ovaj odjeljak posvećen je svim najboljim i najljepšim klizačima, booth premium i besplatnim. Rade sličan posao kao dijaprojekcije, ali mogu naglasiti nositelje sadržaja.
20. Dodirnite Enabled RoyalSlider

21.LayerSlider

LayerSlider Responzivni jQuery Slider dodatak.
22. UnoSlider

23. Glavni klizač

Glavni klizač – jQuery Touch Swipe Slider
24. Vau klizač

26. Harmonika klizač

Accordion Slider – najbolji jQuery accordion slider na tržištu.
27. Fotorama klizač slike

To je jednostavan način za prikazivanje vaših slika ili slika, ali dovoljno snažan da vas oduševi. Besplatan je za korištenje. Provjerite.
28. Sve u jednom klizač

29. Klizač slike borovnice

Blueberry jQuery klizač slike
Klizač slike Blueberry je jQuery dodatak koji je razvijen posebno za responzivni web dizajn. Klizač slike Blueberry projekt je otvorenog koda, temeljen na sustavu rešetki od 1140 piksela s cssgrid.net. Jednostavna je, a u isto vrijeme izvrsna besplatna opcija.
Siguran sam da će vam se svidjeti kao i meni. Provjerite opciju pregleda uživo i preuzimanja.
30. RhinoSlider

Rhinoslider slider- Najfleksibilniji klizač
34. MightySlider

35. Klizač proreza preko cijelog zaslona

37. Cube Portfolio – Responzivni jQuery Grid dodatak

38. Slideme

Slideme jQuery dijaprojekcija
Ovaj jQuery dodatak izvrstan je za vrh web stranice, da predstavite svoj rad ili kažete više o vama.
Slideme ima punu dokumentaciju i vodič kako postaviti svoj slajder, za svaku vrstu uređaja pojedinačno. Dizajn je potpuno responzivan s CSS3 animacijama. Jednostavan je za postavljanje i pruža javni API.
Slideme je besplatan za korištenje i svakako ga vrijedi pogledati. Pogledajte demo ovdje.
39. PgwSlider

Pgw klizač je jQuery klizač,\ koji je dizajniran za prikazivanje vaših slika. Ovaj klizač u potpunosti reagira. Lagan je i kompatibilan sa svim preglednicima. Pgw klizač također je prilagođen SEO-u.
Ovaj klizač vrlo je prikladan za web stranice s vijestima ili blogovima jer može prikazati vaš najnoviji post ili članke.
40. All Around Content Slider

41. Klizač objektiva

Lens Slider jQuery i WordPress dodatak
Lens Slider je projekt otvorenog koda i stoga je potpuno prilagodljiv. Slider koristi vrlo jednostavno HTML označavanje neuređenog popisa. Slike su prikazane kao što možete vidjeti na snimci zaslona. Nijedna druga opcija nije dostupna. Lens Slider također je dostupan kao dodatak za WordPress i besplatan je za korištenje.
Najprikladnija uporaba bila bi za proizvode, usluge ili prezentaciju tima.
Provjerite ovdje.
42. Rešetka

Gridder jQuery i Ajax dodatak
Gridder je izvrstan klizač za prikazivanje vašeg rada. Gridder na neki način oponaša Google pretraživanje slika. Za prikaz veće slike kliknite na sličicu i ona se proširuje. Ovo je izvrstan način za prikazivanje velikog broja slika u isto vrijeme.
Gridder je dostupan kao jQuery ili Ajax pregled sličica. To je sjajno besplatno rješenje za vaš sljedeći projekt portfelja.
Za jQuery pregled uživo provjerite ovdje. Ako želite Ajax kliknite ovdje.
43. Barack dijaprojekcija 0.3

Barack JS - JavaScript dijaprojekcija
Barack Slideshow je elegantan, lagan slideshow napisan u JavaScriptu. Ova dijaprojekcija može raditi s okomitim, vodoravnim i nepravilnim popisima. Slike su unaprijed učitane s MooTool Assets. Kako bi vaš kod bio čist, trebali biste provjeriti CSS kod. To znači promijeniti neke dijelove ako je potrebno.
Barack Slideshow može se koristiti kao izlog portfelja, popis proizvoda ili čak za popis vaših klijenata.
Ovdje možete pronaći demo i testirati različite opcije.
44. jQZoom Evolucija

JQ Zoom Evolucija
JQZoom je JavaScript povećalo slike, izgrađeno na vrhu popularnog jQuery JavaScript okvira. jQZoom je sjajna i vrlo jednostavna skripta za povećanje dijelova vaše slike.
Ovo povećalo slike najprikladnije je za online trgovine i jelovnike restorana.
Ovdje pronađite dokumentaciju i demo.
45. Multimedijski portfelj 2

Multimedijski portfelj 2-jQuery klizač
Multimedia Portfolio 2 je jQuery dodatak koji može automatski otkriti ekstenziju svake medijske datoteke i primijeniti odgovarajući player. Podržava slike i videozapise. Multimedijski portfolio koristi jednostavno HTML označavanje i jednostavan je za korištenje.
Ovaj klizač je najprikladniji za predstavljanje proizvoda, usluga, pa čak i vijesti.
46. jQuery virtualni obilazak

jQuery virtualni obilazak
jQuery Virtualni obilazak je proširenje za jednostavan preglednik panorama. Ovaj jQuery virtualni obilazak omogućuje vam pretvaranje nekih panoramskih pogleda u virtualni obilazak! To je sjajan dodatak koji vrijedi pogledati.
47.jQuery Vertikalni klizač vijesti

Okomiti klizač vijesti – jQuery dodatak
jQuery Vertical News slider je vrlo koristan za web stranice koje žele prikazati neke vijesti ili marketinške kampanje na svojim stranicama. Responzivan je i koristi CSS3 animacije. Okomiti klizač Vijesti također vam omogućuje da u potpunosti prilagodite stil klizača.
48. Klizač s više stavki

Galerije temeljene na CSS-u
Došli smo do našeg posljednjeg odjeljka, gdje ćete pronaći najbolje galerije temeljene na čistom CSS-u. Možda nisu toliko popularni, ali svakako vrijedi probati. Pogledajte sami.
49. Galerija slika HoverBoxa

Galerija slika HoverBoxa
Galerija slika HoverBox u osnovi je super lagana (8kb) galerija fotografija koja se prevrće i ne koristi ništa osim CSS-a. Za brže učitavanje koristi samo jednu sliku za minijaturni pregled i pregled prelaskom miša. Podržani su svi glavni preglednici. Galerija slika HoverBox besplatna je za korištenje za vlastite projekte.
Najbolje ga je koristiti kao izlog fotografije za fotografe, bilo koju vrstu portfelja i jelovnika restorana.
50. CSS klizač slike s 3-D prijelazima

51. CSS3 Galerija animiranih slika

53. Pure CSS3 Galerija slika

Zaključak
Moram reći da sam stvarno uživao istražujući ove dodatke. Pronašli smo nevjerojatne klizače koji će vam, nadamo se, pomoći da učinkovitije radite na svom sljedećem projektu. Ovdje ima ponešto za svaku situaciju.
Postoji toliko mnogo nevjerojatnih klizača i dijaprojekcija da je teško odlučiti što izdvojiti. No, po mom mišljenju, svakako biste trebali provjeriti Gridder slider, jer je stvarno nevjerojatno što može, pogotovo besplatno, tako da je to situacija u kojoj svi dobivaju.
I svakako ne smijete zaboraviti Slidea. Da, to je vrhunski klizač, ali ima toliku vrijednost da je vrijedan ulaganja!
Ako vam se svidio naš članak, komentirajte, podijelite ga sa svojim prijateljima i recite nam jesmo li propustili vaš omiljeni slajder.
Koji je vaš omiljeni dodatak za galeriju? Voljeli bismo čuti vaša iskustva!
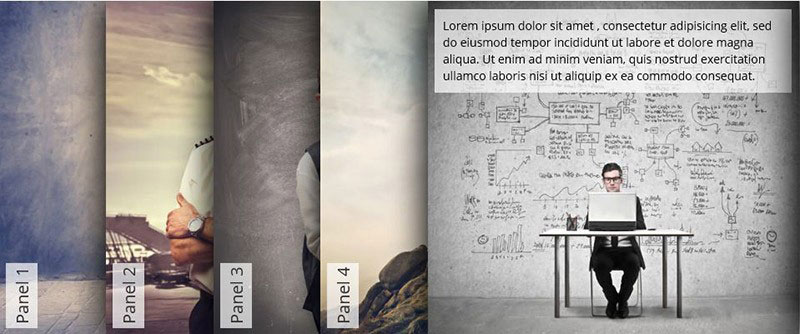
Danas ćemo pogledati jQuery dodatak Flipping Gallery, koja vam omogućuje stvaranje cool galerija slika s vrlo originalnim prijelazima. U primjeru postoji 5 vrsta prijelaza pomoću ovog dodatka. Dodatak je stvarno vrlo jednostavan za korištenje, tako da ga svatko može u potpunosti koristiti.
Primjer možete vidjeti ovdje:
preuzimanje datoteka
Pogledat ćemo detaljnije kako stvoriti izbornik iz Demo 2, pri čemu se izbornik pojavljuje u gornjem lijevom kutu.
HTML dio
Najprije trebate spojiti jQuery biblioteku, koju možete preuzeti ovdje, i dodatak Flipping Gallery, između oznaka :
| 1 2 3 4 5 6 | <glava > ... <"http://code.jquery.com/jquery-1.9.1.js"> <tip skripte = "tekst/javascript" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </glava> |
Zatim slažemo slike. Možete dodati onoliko slika koliko želite:
| 1 2 3 4 5 6 7 8 | <div class = "galerija" >
<a href = "#" > |
A da biste dodali opis za slike (kao u demonstracijama 4 i 5), morate koristiti atribut natpis podataka:
| 1 2 3 4 5 6 7 8 | <div class = "galerija" >
<a href = "#" data-caption = "Vrlo" > |
JS dio
| 1 2 3 4 5 6 7 8 9 | $(".gallery") .flipping_gallery ((smjer: "naprijed" , selektor: "> a" , razmak: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "bottom" , autoplay: 500 ) ) ; |
Pogledajmo što svaka metoda znači:
- smjer— metoda odgovorna za to kako će slike izgledati. Ako je "naprijed", tada će slika od početka biti postavljena na kraj, ako je "natrag" - obrnuto. Zadana vrijednost je "naprijed".
- selektor— selektor kojim biramo slike, a može se mijenjati po želji.
- razmaci— postavlja udaljenost između slika u perspektivi.
- showMaximum— postavlja broj slika koje su vidljive korisniku. Možete koristiti najmanje 100 slika, ali će se prikazati samo prvih 15, što je vrlo zgodno i ne opterećuje preglednik.
- enableScroll- Slike možete pregledavati pomoću kotačića miša.
- okretni smjer— određuje gdje će slika kliziti: "lijevo" - lijevo, "desno" - desno, "gore" - gore i "dno" - dolje. Prema zadanim postavkama klizi prema dolje.
- auto Play— automatsko pokretanje galerije. Određeno u milisekundama, tj. Koliko će vremena trebati da se slike promijene?
Zaključak
Sada imate zadivljujuću galeriju koju možete koristiti prilikom objavljivanja svojih fotografija.
Pozdrav svima!
Programeri svih vrsta, kada kreiraju svoj sljedeći web projekt, često su zainteresirani za pitanje kako svojim korisnicima predstaviti različite vrste slika, bilo da su fotografije ili skupovi slika. Za to, radoznali umovi online prostora, većinom je to naravno “buržoaski” prostor, traže sve više i više novih rješenja za stvaranje spektakularnih, šarenih i što je najvažnije funkcionalnih dijaprojekcija i fotogalerija. Većinom ih programeri prilagođavaju kako bi odgovarali dizajnu predloška web projekta koji se stvara ili u obliku dodataka i modula za određeni mehanizam za upravljanje web-mjestom. Vrijedi pogledati moderni predlošci za , niti jedna tema, uz rijetke iznimke, ne može bez neke vrste plug-in slajdera ili jednostavnog rotatora slika. Stoga je razumljivo da mnogi web programeri žele imati ovako nešto u svom arsenalu i iznenaditi svoje čitatelje u potpunosti učinkovitom prezentacijom slika na svojim stranicama.
Nastavljajući kontinuiranu seriju recenzija novih rješenja u stvaranju u nastajanju, odlučio sam sastaviti cjelovitiju kolekciju najzanimljivijih i najučinkovitijih dijaprojekcija i fotogalerija s kojima sam se ikada susreo, stvorenih pomoću magije jQueryja.
Želio bih vas odmah upozoriti da se resursi o kojima se govori u ovoj recenziji uglavnom temelje na Engleski jezik, ali mislim da će tko treba shvatiti intuitivno ili uz pomoć prevoditelja, kojih ima na desetke. A ako dovoljno dobro tražite, možete pronaći opise tehnika za stvaranje nekih galerija i klizača na ruskom, budući da mnogi naši web programeri prevode dok rade na određenom projektu, prvo za sebe, a zatim objavljuju detaljne opise svih svojih manipulacija za slobodan pristup.
Na primjer, to je ono što sam ja napravio, dok sam radio na mehanizmu za stvaranje, prvo sam pronašao opciju galerije koja mi je odgovarala u burzhunetu, preveo je za bolje razumijevanje onoga što radim, a u budućnosti Ispalo je, nadam se, ne loš članak o korištenju Highslide skripte, s primjerima rada u raznim varijantama aplikacija.
I tako, dosta nepotrebnih tekstova, prijeđimo izravno na recenziju, gledajte, čitajte kratka objašnjenja i birajte između ogromnog broja novih jQuery dodataka i skripti za implementaciju zanimljivih klizača slika, fotogalerija, dijaprojekcija na vašim stranicama: s klizači za automatsku i ručnu promjenu, klizači za pozadinske slike, sa i bez minijatura, itd. i tako dalje...
Of.Site | Demo


Potpuna, prilagodljiva jQuery galerija slika s elementima dijaprojekcije, efektima prijelaza i više opcija albuma. Kompatibilan sa svim modernim stolnim i mobilnim preglednicima.

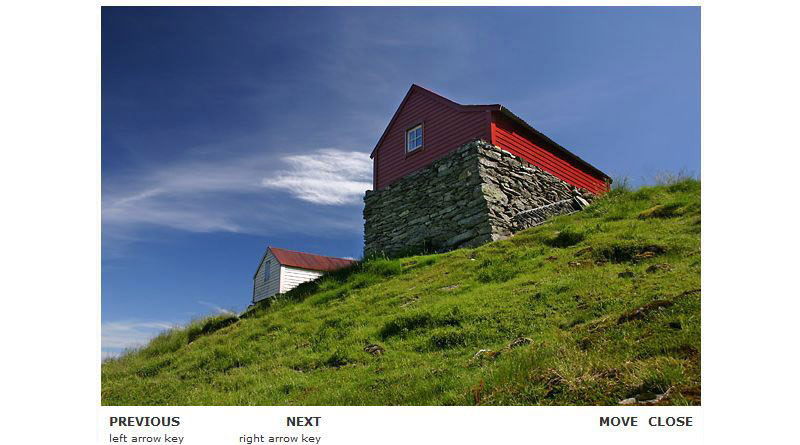
Udžbenik o tome kako stvoriti galeriju preko cijelog zaslona pomoću jQueryja. Ideja je da se sličica istaknute slike preko cijelog zaslona pojavi sa strane, s odrazom dok se pomičete kroz slike koristeći strelice ili klik mišem. Velike slike pomiču se gore ili dolje u stilu dijaprojekcije, ovisno o prijelazu koji odaberete. Mogućnost skaliranja slike, što sliku u pozadini čini vidljivom na cijelom zaslonu ili prilagođenu veličini stranice.
Paralaksa klizač

Paralaksa klizač Zanimljivo rješenje za organiziranje prikaza slika u obliku dijaprojekcije s elementima ručne kontrole. Izvorni položaj sličica privlači pozornost. Službena web stranica ima potpunu analizu načina integracije i konfiguracije klizača.

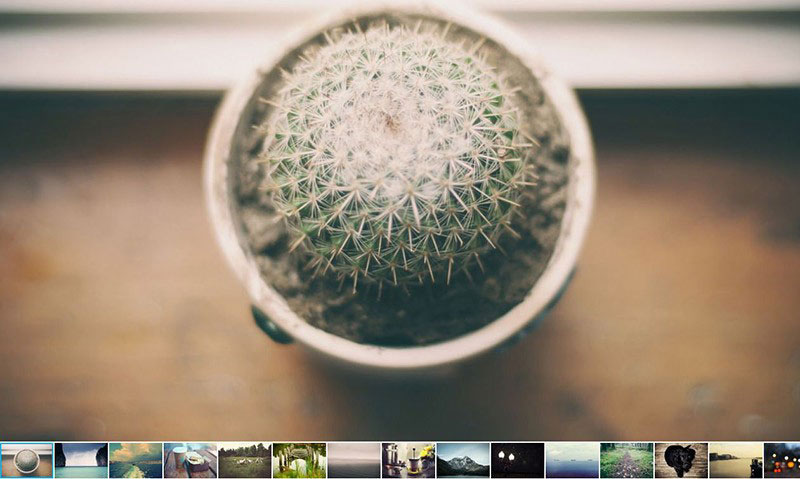
Minimalistička galerija slajdova s jQueryjem Izvrsna galerija slika s elementima za automatsku promjenu slika, kao i mogućnost ručne kontrole prikaza i odabira slika iz padajućeg bloka s mrežom sličica. Jedan od nedostataka je nedostatak pregleda slika u punoj veličini, ali to je minimalizam ove galerije.

Ovo je dijaprojekcija preko cijelog zaslona s automatskim mijenjanjem slika, bez zapanjujućih efekata, sve je jednostavno i ukusno.

Galerija Minimit je vrlo prilagodljiv jQuery dodatak, s velikim izborom prijelaza prilikom prikaza slika. Pomoću Minimit galerije možete organizirati prikaz slika u obliku vrtuljka, dijaprojekcije, jednostavnog rotatora i običnog klizača slika.

je maleni (2 kb) jQuery dodatak koji pruža jednostavan, besmislen način za prikaz slika kao slajdova.

je zgodna javascript galerija, s intuitivnim kontrolama i besprijekornom kompatibilnošću na svim računalima, iPhone uređajima i mobilnim uređajima. Vrlo jednostavan za instalaciju i konfiguraciju

Za razliku od mnogih Javascript i jQuery klizač ov slika, Slider.js je hibridno rješenje, učinkovitost CSS3 prijelaza i animacija temeljenih na .

Ovo je jednostrani predložak za izradu raznih prezentacija u HTML5 i CSS3.

Diapo slideshow je projekt sa otvoreni izvor. Ako želite, možete predložiti promjene ili poboljšanja. Možete ga besplatno preuzeti i koristiti, a ništa i nitko vas ne sprječava da koristite ovaj slajder u svojim projektima. Klizač je lako prilagoditi, ima zanimljivih prijelaza između prikazanog sadržaja, a u slajder možete staviti bilo što, radi dosta brzo, bez ikakvih zastoja.

nije ništa drugo nego još jedan alat za stvaranje dijaprojekcija na web stranicama i drugim web projektima. Podržava sve moderne preglednike, vodoravne i okomite animacije, podršku za prilagođene prijelaze, povratni API i još mnogo toga. Možete koristiti bilo koji html elementi u dijapozitivima, razumljiv i pristupačan početnicima, distribuiran potpuno besplatno.
JavaScript dijaprojekcija za agilni razvoj

Implementirajte svoje dijaprojekcije s ovim izvrsnim jQuery dodatkom. Vrlo prilagodljiv alat tako da možete izgraditi svoju prezentaciju sadržaja prema svojim zahtjevima. Za lakšu integraciju s vanjskim podacima ili podacima iz vašeg CMS-a, . Ovaj nova verzija i napisano od nule. Programeri su pokušali vrlo jasno i razumljivo opisati cijeli proces rada sa svojom idejom.

je jQuery dodatak koji vam omogućuje pretvaranje neuređenih popisa u dijaprojekcije s atraktivnim efektima animacije. U prikazu slajdova možete prikazati popis slajdova, koristeći brojeve ili minijature ili koristeći gumbe Prethodno i Sljedeće. Klizač ima mnoge izvorne vrste animacije, uključujući kocku (s raznim podvrstama), cijev, blok i još mnogo toga.

Kompletan set alata za organiziranje svih vrsta prezentacija raznih sadržaja na vašim web projektima. Buržoaski dečki dali su sve od sebe, uključivši gotovo sve vrste raznih klizača i galerija koristeći magiju jQueryja. Klizač fotografija, galerija fotografija, dinamički dijaprojekcija, vrtuljak, klizač sadržaja, izbornik s karticama i još mnogo toga, općenito ima prostora za našu neukrotivu maštu.

Ovo je jQuery dodatak za dijaprojekciju koji je napravljen imajući na umu jednostavnost. Upakiran je samo najkorisniji skup funkcija, kako za početnike tako i za napredne programere, pružajući mogućnost stvaranja jednostavnih, ali u isto vrijeme vrlo učinkovitih dijaprojekcija koje su jednostavne za korištenje.

— jednostavan klizač izgrađen na jQueryju, jednostavan u svakom pogledu, ne zahtijeva posebne vještine, mislim da će ga mnogi smatrati korisnim za implementaciju dijaprojekcija na svojim web stranicama. Dodatak je testiran u svim modernim preglednicima, uključujući spori IE preglednik.

jbgalerija- ovo je vrsta widgeta korisničko sučelje, napisano u javascriptu iz jQuery biblioteke. Njegova funkcija je pokazati jedno velika slika, kao pozadinu stranice u načinu rada preko cijelog zaslona, nekoliko slika u obliku klizača. Svi načini gledanja imaju kontrole gledanja. To je na svoj način zanimljivo rješenje, au nekim slučajevima čak nije ni standardno.

To je jQuery dodatak jednostavan za korištenje za prikazivanje vaših fotografija kao slajdova s efektima prijelaza između slika (vidjeli ste zanimljivije). jqFancyTransitions je kompatibilan i opsežno testiran sa Safari 2+. Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

je besplatno distribuiran jQuery dodatak za pregled slika i drugih informacija u Lightbox obrascu. Skočni prozor s kontrolama, osjenčanom pozadinom i svim tim, jednostavno i ukusno.

Još jedan jQuery dodatak iz serije Lightbox, iako je bezobrazno mali (9 KB), ali ima hrpu funkcionalnosti. Postoji pristojno dizajnirano sučelje koje uvijek možete poboljšati ili prilagoditi pomoću CSS-a.

Već iz naziva postaje jasno da nema ništa otmjeno, imamo vrlo jednostavan automatski pomicač slike, s potpuno nedostajućim kontrolama. Tko zna, možda će vam ovaj slajder privući pažnju upravo svojim minimalizmom.

Rotator slika sa različite vrste prijelazi. Radi i automatski i na klik, a vrlo se jednostavno postavlja.

— potpuna galerija slika, a ne samo klizač. Pregled sličica i mogućnost odabira prijelaznih efekata, puna podrška za sve preglednike, detaljan opis integracije u web projekt i besplatna distribucija.

Ovo je implementacija slideshowa spremnih za korištenje koristeći scriptaculous/prototype ili jQuery. Horinaja je donekle inovativno rješenje jer vam omogućuje korištenje kotačića za pomicanje kroz sadržaj smješten u klizaču. Kada je pokazivač miša izvan područja dijaprojekcije, pomicanje se odvija automatski; kada se pokazivač postavi preko dijaprojekcije, pomicanje se zaustavlja.

Ovo je značajka iz niza jednostavnih klizača slika, iako s kontrolama za gledanje, i stoga radi u automatskom i ručnom načinu rada.

s3Slider je jQuery dodatak koji stvara dijaprojekciju iz neuređenog popisa slika i može se jednostavno implementirati na bilo kojoj web platformi.

Ovo je jQuery dodatak koji je optimiziran za obradu velikih količina fotografija prilikom spremanja propusnost.
Pozadina Vegasa

Dodatak Vegas Background jQuery omogućuje dodavanje prekrasnih pozadinskih slika preko cijelog zaslona na web-stranice, sve s elementima dijaprojekcije. Ako pažljivo proučite zamršenost rada s dodatkom, možete pronaći mnogo zanimljivih rješenja, naravno, samo ako vam je potrebno.

— klizač kao klizač, ni više ni manje, s natpisima za slike ili najavama članaka i jednostavnim kontrolama, nasumično.

je lagani (oko 5 KB) javascript za organiziranje pregledavanja slika. Automatska promjena veličina i skaliranje velikih slika, omogućuje pregled slike u punoj veličini unutar prozora preglednika

Dostupna je verzija 4 PikaChoose jQuery galerije slike! Pikachoose je lagani jQuery dijaprojekcija sa sjajnim značajkama! Integracija s Fancyboxom, izvrsne teme (iako ne besplatne) i još mnogo toga nude vam programeri dodataka.

Provjerava broj slika u vašem unosu i dinamički stvara skup poveznica za fotografije kao digitalnu navigaciju. Osim toga, klikom na svaku sliku pomicat ćete se naprijed ili natrag, a možete i listati kroz slike ovisno o području na kojem kliknete na sliku (na primjer: klikom na lijevu stranu slike pomicat ćete slajdove naprijed-natrag, odnosno za desnu stranu slike).

Još jedan jQuery klizač koji će se savršeno uklopiti u bilo koji WordPress predložak.

Još jedan razvoj “Niva”, kao i sve što dečki iz ovog studija rade, dodatak je napravljen visokokvalitetno, sadrži 16 jedinstvenih efekata prijelaza, navigaciju tipkovnicom i još mnogo toga. Ova verzija uključuje namjenski dodatak izravno za WordPress. Dakle, za sve ljubitelje ovog pokretača za bloganje, Nivo Slider će biti baš za vas.

jQuery dodatak koji vam omogućuje brzu izradu jednostavnog, učinkovitog i lijepog klizača za slike bilo koje veličine.

Pirobox je lagana jQuery “lightbox” skripta, pregled se provodi u pop-up bloku koji se automatski prilagođava veličini slike, sa svim kontrolama.

Kreatori ove galerije nude prilično originalan prikaz slika. Slike se prikazuju u minijaturama u obliku vala, kada kliknete na sličicu, vidjet ćemo srednju verziju slike, kliknite drugi put i vidjet ćete veliku sliku. Možete ovo smatrati eksperimentom, ali morate priznati da je nešto novo i neobično uvijek zanimljivo.
Prikaz slajdova preko cijelog zaslona s HTML5 i jQueryjem

Za stvaranje dijaprojekcija i prikaz slika na cijelom zaslonu, programeri su koristili već poznati Vegas jQuery dodatak, koji sadrži mnoge ideje i tehnike prethodno detaljno opisane u člancima grupe. Prisutnost HTML5 audio elemenata i stil prijelaza između slika su atraktivni.


Još jedan razvoj Codrops tima, potpuna i funkcionalna galerija slika, ali nema smisla opisivati je, morate je vidjeti.

Prikaz slajdova slika, slike nestaju pred vašim očima, učinak je jednostavno prekrasan.

Je okvir JavaScript galerije slika izgrađen na temelju jQuery biblioteke. Cilj je pojednostaviti proces razvoja profesionalne galerije slika za web i mobilne uređaje. Možete ga pogledati u skočnom prozoru ili na cijelom zaslonu.

Tiho se počinjemo navikavati i čekamo nove radove Codrops tima. Nabavite odličan klizač za slike s veličanstvenim efektom 3D prijelaza za prikaz slika na cijelom zaslonu.

Još jedan WordPress dodatak iz serije organizatora slajdova. Lako se integrira u gotovo svaki dizajn i nudi mnoge mogućnosti prilagodbe za iskusni korisnici, a i za neiskusne.

Još jedan dodatak napisan za WordPress, puno će vam olakšati organiziranje dijaprojekcije slika ili bilo kojeg drugog sadržaja na vašim blogovima.

Dobar dodatak za dijaprojekciju za integraciju u WordPress. Xili-floom-slideshow se instalira automatski, a dopuštene su i osobne postavke.

Slimbox2 je dobro etablirani WordPress dodatak za prikaz slika s Lightbox efektom. Podržava automatski dijaprojekciju i promjenu veličine slika u prozoru preglednika. I općenito, ovaj dodatak ima mnoge prednosti u odnosu na druge dodatke u ovoj seriji.

Ovaj dodatak/widget omogućuje vam stvaranje dinamičkih, kontroliranih dijaprojekcija i prezentacija za vaše web mjesto ili blog koji se izvodi na WordPress motoru.

Ovaj WordPress dodatak pretvara ugrađene galerijske slike u jednostavan i fleksibilan prikaz slajdova. Dodatak koristi FlexSlider jQuery klizač slike i osobne postavke korisnika.

je WordPress dodatak za organiziranje dijaprojekcija fotografija, slika sa SmugMug, Flickr, MobileMe, Picasa ili Photobucket RSS feed, radi i prikazuje koristeći čisti Javascript.

Jednostavan klizač za WordPress i više. Ništa suvišno i glomazno, rad je izveden u minimalističkom stilu, naglasak je na stabilnosti i brzini, savršeno se povezuje s motorom za upravljanje blogom.

Po mom mišljenju, Skitter je jedan od najboljih slidera koji podržavaju rad s WordPressom. Privlači me stabilnost i brzina rada, ne previše istaknute kontrole, prijelazni efekti i prilično jednostavna veza s temom.

je dodatak za WordPress s kojim možete jednostavno i brzo organizirati galeriju slika na svojoj web stranici uz mogućnost pregledavanja u slide show modu. Zaslon može biti ili automatski ili potpuno kontroliran s prikazom minijatura i naslova za slike.
Of.Site | Demo

Prikazuje sve slike za objavu/stranicu kao dijaprojekciju. Jednostavna instalacija. Ovaj dodatak zahtijeva Adobe Flash za verziju s animacijom prijelaza, ako Flash nije pronađen, klizač radi u normalnom načinu rada.

Još jedan jednostavan klizač za WordPress, prikazuje slike za postove i kratke najave članaka. S vremena na vrijeme koristim upravo takav dodatak na ovom blogu.

Meteor slajdovi - wordpress klizač na jQueryju, ima više od dvadeset stilova prijelaza na izbor. Autor je dodatak nazvao "meteor", vjerojatno implicirajući brzinu rada; možda nisam primijetio ništa meteorsko.

oQey Gallery je potpuna galerija slika s elementima dijaprojekcije za WordPress, s ugrađenim video i glazbenim mogućnostima.

To je dijaprojekcija s elementima flash animacije za gledanje slika i videa na web stranicama i blogovima. Ovaj klizač možete postaviti na bilo koje web mjesto, bilo koje veličine i sa sadržajem koji želite.

Dodatak Flash Gallery pretvara vaše obične galerije u zadivljujuće zidove slika, uz podršku za više albuma po objavi, prikaz preko cijelog zaslona i način prikaza slajdova.

WOW Slider je jQuery klizač za slike za WordPress s nevjerojatnim vizualnim efektima (Eksplozija, Let, Blinds, Squares, Fragments, Basic, Fade, Stack, Vertical Stack i Linear) i profesionalno dizajniranim predlošcima.

Promotion Slider je jQuery dodatak koji olakšava stvaranje jednostavnog dijaprojekcije ili implementaciju više zona rotirajućih oglasa na stranici, budući da je to vrlo prilagodljiv alat, imat ćete potpunu kontrolu nad onim što prikazujete u klizaču i nad time modul općenito radi.
| Demo

Novo u verziji 2.4: podrška za razvrstavanje fotografija povuci i ispusti izravno kroz uređivač WordPressa, kao i mogućnost dodavanja poveznica na fotografije glavnim slikama. (IE8 može imati nekih grešaka, dobro radi u svim većim preglednicima. Autori obećavaju punu podršku za IE8 u budućnosti.)
| Demo

Posljednji akord ove recenzije bit će ovaj dodatak za WordPress, još jedan klizač sa zanimljivim vizualnim efektima za odabir i promjenu slika.
Gledam sve gore opisano i zadivljen sam, kakvu maštu imaju ovi ljudi, ali to nije sve što su razni web programeri smislili u posljednje vrijeme na temu organiziranja slika na web projektima. Sjajno je što je sada moguće implementirati tako divna rješenja za stvaranje galerija i dijaprojekcija.
Usuđujem se tiho nadati da ćete u ovoj kolekciji pronaći nešto zanimljivo za sebe, kreirati svoju unikatnu galeriju ili slajder, na radost svojih korisnika i, naravno, sebe dragih, a gdje bismo bez ovoga...
Dugo sam birao temu za današnju temu. Kao rezultat toga, primijetio sam da još nismo napravili odabir sa galerije slika. Mislim da je to izvrsna tema jer galerije prisutan na mnogim stranicama. Iskreno govoreći, svi nisu baš privlačni. Uzimajući u obzir trenutne trendove razvoja jquery, html5 itd. Pomislio sam, nakon svega, moraju postojati puno atraktivnija rješenja od onih s kojima sam se prije susretao. Tako. Nakon što smo proveli dan, uspjeli smo pronaći ogroman broj scenarija. Od cijele ove planine odlučila sam odabrati samo jer volim, kao što ste već primijetili iz prethodnih postova.
Galerija slika primjenjiv ne samo u slučaju s foto albumima. Skripta se može koristiti, mislim da bi bilo još ispravnije, kao portfolio za fotografe, dizajnere itd. Jquery efekti pomoći će privući pozornost posjetitelja i jednostavno dodati eleganciju vašoj stranici.
Tako. Kolekcija za vašu pažnju jquery dodaci za galeriju slika za web mjesto.
Ne zaboravite komentirati i zapamtite, kako ne biste izgubili ovu kolekciju, možete je dodati u svoje favorite klikom na zvjezdicu na dnu članka.
KUTIJA ZA FOTOGRAFIJE
Besplatna, lagana, responzivna galerija slika, u kojem su svi efekti i prijelazi napravljeni pomoću css3. Idealno za izradu web stranice s portfeljem fotografa.
Galerija S
Atraktivan Jquery dodatak za galeriju slika. Animacija radi pomoću css3.
DIJAMANTI.JS
Izvornik dodatak za izradu galerije slika. Minijature su oblikovane kao romb, koji je trenutno vrlo popularan. Ovaj obrazac je napravljen koristeći css3. Jedina mana ove galerije je nepostojanje lightboxa u kojem bi se fotografija otvarala u punoj veličini. Odnosno, morat ćete uvrnuti dodatak za svjetlosni okvir. Ova skripta generira prilagodljivu mrežu slika u obliku dijamanta.
Superkutija
Korištenje moderne galerije slika Jquery, css3 i html5. Svi smo navikli na činjenicu da kada kliknete na pretpregled, cijela slika se otvara u lightboxu (skočni prozor). Programeri ovog dodatka odlučili su da je lightbox već nadživio svoju korisnost. Slike u ovoj galeriji otvaraju se ispod pregleda. Pogledajte demo i uvjerite se da ovo rješenje izgleda mnogo modernije.|
Galerija glatkog dijagonalnog blijeđenja
Moderna galerija slika u kojoj pregledi su raspoređeni po cijelom prostoru zaslona. Skripta može skenirati mapu s fotografijama na poslužitelju, odnosno ne morate umetati svaku sliku zasebno. Samo prenesite slike u mapu na poslužitelju i odredite put do direktorija u postavkama. Tada će skripta sve učiniti sama.
Galerija Gama
Elegantna, lagana, responzivna galerija slika s mrežom u stilu Pinteresta koja je ovih dana postala vrlo popularna. Scenarij radi odlično na oba desktop računala, i dalje Mobilni uredaji s bilo kojom rezolucijom zaslona. Izvrsno rješenje za izradu portfelja web dizajnera.
MREŽICA SLIČICA S PROŠIRIVIM PREGLEDOM
Dodatak je adaptivna mreža slike. Kada kliknete ispod, pojavit će se veća fotografija i opis. Dobar za stvaranje portfelja.
jGalerija
jGalerija je responzivna galerija slika preko cijelog zaslona. Efekti, prijelazi, pa čak i stil lako se prilagođavaju.
Glisse.js
Jednostavan, ali vrlo učinkovit dodatak za galeriju slika. Upravo je to rješenje kada trebate izraditi foto album. Dodatak podržava albume i ima vrlo cool efekt listanja.
Mosaic Flow
Jednostavan, prilagodljiv Galerija slika rešetke u stilu Pinteresta.
Galerija
Još jedna moderna galerija s rešetkom u stilu Pinteresta filtriranom po kategoriji. Radi u preglednicima: Chrome, Safari, Firefox, Opera, IE7+, Android preglednik, Chrome mobilni, Firefox mobilni.
najmanje.js
Izvrsno besplatna galerija slika koristeći JQUERY, 5 i CSS3. Ima vrlo privlačnu izgled i nedvojbeno će privući pozornost vaših posjetitelja.
flipLightBox
Jednostavna galerija slika. Kada kliknete na pretpregled, cijela slika se otvara u okviru za osvjetljavanje.
