Galerie cu previzualizare. Frumoasă galerie cu sortare în JQuery. Plugin jQuery „Nivo Zoom”
În acest tutorial vă voi arăta cum să creați un minimalist, dar în același timp convenabil și funcțional galerie foto pe jQuery, sau o galerie de imagini, după cum doriți. Galeria are capacitatea de a crea categorii, urmate de filtrare. De asemenea, este posibil să lansați o prezentare de diapozitive. Galeria funcționează în toate browserele, așa că nu vor fi probleme de adaptare.
Două biblioteci gratuite vor fi folosite pentru a crea această galerie JQuery: nisipuri mișcătoareȘi Fotografie draguta. Ele fac crearea unei galerii mult mai ușoară. Ca întotdeauna, puteți vedea rezultatul muncii pe pagina demo și, de asemenea, puteți descărca arhiva din galeria de lucru și gata fișiere sursă. Singurul dezavantaj, ca să spunem așa, este crearea manuală a miniaturilor pentru imagini mari. Și în orice altceva asta Galerie demn de atentie.
SURSE
Marcaj HTML
Mai întâi, să ne uităm la panoul cu o listă de categorii, aceasta este listă cu puncte ul. Mai mult, fiecare element de listă trebuie să aibă un nume de clasă unic.
- Categorii:
- Toate
- Categoria 1
- Categoria 2
- Categoria 3
- Categoria 4

Numele imaginii
După cum am menționat mai sus, elementele din listă sunt imagini din galerie. Fiecare element de listă include componente. Aceasta este imaginea în sine, sau mai degrabă miniatura ei, precum și o descriere. Miniatura este un link către imaginea principală. Atributul rel este necesar pentru a apela javascript și a deschide imaginea principală.
Nu uitați și de 2 lucruri importante: elementul li list trebuie să aibă un atribut unic data-id. Atributul data-type conține clasa categorie, a cărei listă am descris-o mai sus. Totul pare să fie legat de marcaj.
Stiluri CSS
Nu mă voi concentra în mod special pe stiluri, deoarece folosim o bibliotecă gata făcută Fotografie draguta, care este responsabil pentru mărirea imaginii, și cod css suficient. Cu toate acestea, merită remarcat faptul că există 5 opțiuni pentru proiectarea unei imagini mărite, deși în mod ideal doar 3, deoarece în două opțiuni este eliminată doar rotunjirea.
Prin urmare, voi arăta doar Stiluri CSS pentru miniaturi și o listă de categorii.
Portofoliu-categ ( margin-bottom:30px; )
.portfolio-categli (
display:inline;
margine-dreapta:10px;
}
.bloc-imagine(
display:bloc;
poziție: relativă;
}
.image-block img (
chenar: 1px solid #d5d5d5;
chenar-rază: 4px 4px 4px 4px;
fundal:#FFFFFF;
umplutură: 10px;
}
.image-block img:hover (
chenar: 1px solid #A9CF54;
box-shadow:0 0 5px #A9CF54;
}
.portfolio-area li (
plutește la stânga;
marjă: 0 12px 20px 0;
preaplin: ascuns;
latime: 245px;
umplutură: 5px;
}
.home-portfolio-text ( margin-top:10px; )
li.active a ( text-decoration:subliniere; )
În principiu, totul ar trebui să fie clar cu stiluri. Pentru a alinia categoriile, proprietatea de afișare este setată la inline . Pentru a da un efect de contur imaginii, setați culoarea de fundal (albă) și umplutura la 10 pixeli. Dimensiunile articolelor din listă sunt stabilite în .portfolio-area li .
jQuery
Și, în sfârșit, cel mai important lucru este pentru ce este toată lecția. Acesta este codul jQuery. Să începem prin a filtra imaginile după categorie.
// Selectează tot elemente copil portofoliu-area și scrieți-o într-o variabilă
var $date = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) (
$(".filter li").removeClass("activ");
Var filterClass=$(this).attr("clasa").split(" ").slice(-1);
Dacă (filterClass == „toate”) (
var $filteredData = $data.find(".portfolio-item2");
) altfel (
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filteredData, (
durata: 600,
reglare înălțime: „auto”
), funcția () (
LightboxPhoto();
});
$(this).addClass(„activ”);
returnează fals;
});
Folosind metoda clone() și un selector, selectăm toate elementele copil din .portfolio-area și le scriem în variabila $data. În continuare, urmărim clicul pe una dintre categorii, elementul li al listei cu clasa .portfolio-categ . Facem inactive toate categoriile eliminând removeClass(„activ”), dacă acest lucru nu se face, atunci în timp toate categoriile vor fi active și filtrarea se va opri.
Deoarece facem clic pe un element listă, acest selector conține un element list, adică li , din el luăm valoarea atributului class și folosind metoda split împărțim numele clasei în mai multe părți, chenarul este un spațiu (adică, dacă clasa a fost „toate active”, atunci după împărțire obținem o matrice de „toate” și „active”). Apoi, folosind metoda slice, selectăm primul element al matricei (în cazul nostru, „toate”) și scriem rezultatul rezultat în variabila filterClass. Dacă nu există spațiu, numele clasei nu se va schimba.
Apoi, verificăm dacă variabila filterClass conține șirul toate, apoi folosind metoda .find selectăm toate elementele cu clasa portfolio-item2 din tabloul $data, pe care am considerat-o mai sus. Elementele selectate (și acestea sunt toate elementele listei, adică toate imaginile) sunt plasate în variabila filteredData.
În caz contrar, dacă filterClass nu este egal toate, atunci nu vom plasa toate elementele listei în variabila filterData, ci doar pe acelea al căror atribut de tip de date se potrivește cu clasa categoriei. Pe scurt, elemente dintr-o singură categorie.
Și în cele din urmă trecem variabila rezultată în bibliotecă jquery nisipuri mișcătoare, care filtrează imaginile. Asta e pentru filtrare.
Acum, în ceea ce privește mărirea imaginii în fereastra pop-up. Totul este mult mai simplu aici.
JQuery(„a”).prettyPhoto((
animationSpeed: „rapid”,
prezentare de diapozitive: 5000,
tema: "facebook",
show_title: fals,
overlay_gallery: false
});
Este urmărit un clic pe un link al cărui atribut rel începe cu prettyPhoto. Apoi intră în joc biblioteca fotografie draguta, iar imaginea se mărește ca prin minune. Apropo, trecem și mai mulți parametri. Cum ar fi viteza de animație este rapidă, întârzierea prezentării de diapozitive este de 5 secunde, tema de design Facebook (sunt 5 teme în total, acestea se află în folderul imagini/prettyPhoto) și interzicem, de asemenea, afișarea numelui imaginii și mărirea imaginii când treceți mouse-ul.
Deoarece, de obicei, cele mai bune galerii sunt create în jQuery, ne-am concentrat în principal pe glisoarele de tip jQuery, dar există și câteva galerii CSS simple.
Această colecție a fost organizată în cinci categorii principale, astfel încât să puteți trece cu ușurință la secțiunea preferată. Înainte de a începe, am vrut să vă spunem că depinde de dvs. să alegeți o soluție gratuită sau premium.
Am găsit destul de multe soluții gratuite de imagine de calitate, de care vă veți bucura. Desigur, cu resurse premium – au existat câteva galerii care pur și simplu ne-au uluit.
Parcurgeți colecția și găsiți cea mai bună soluție de imagine pentru nevoile dvs. Dacă este un proiect personal, cu siguranță nu vei dori să cheltuiești bani. Dar, pe de altă parte, dacă este un job independent, poate că merită să cheltuiești puțini bani pentru a lăsa cu adevărat un impact asupra clientului tău și a economisi mult timp în același timp!
Bănuiesc că ceea ce sugerez este să te uiți mereu la cât timp durează pentru a modifica, instala sau configura o soluție gratuită. Dacă nu sunteți la fel de calificat sau consumați mult timp, uitați-vă cu siguranță la coduri prefabricate și la instrumente ieftine, dar de înaltă calitate, ca acestea.
Prezentări de imagini jQuery
Mai jos veți găsi toate cele mai bune prezentări de diapozitive jQuery. De obicei, prezentările de diapozitive sunt folosite în partea de sus a site-ului web pentru a prezenta cele mai importante părți în cel mai la modă mod.
1. AviaSlider
5. Secvență JS (gratuit)

Sequence este un slider JavaScript bazat pe framework CSS.
8. Prezentare 2 (gratuit)

Galeria de imagini Slideshow 2
Slideshow 2 este o clasă JavaScript pentru Mootools 1.2 pentru a transmite în flux și a anima prezentarea imaginilor pe site-ul dvs. web. Vă rugăm să vizitați site-ul lor pentru o listă completă de caracteristici.
9. JavaScript TinySlideshow (gratuit)

Soluție de glisare a imaginii foarte simplă.
Această prezentare de diapozitive JavaScript dinamică este o galerie de imagini / script de prezentare de imagini ușor (5 kb) și gratuit.
Îl puteți seta cu ușurință să afișeze automat imaginile, să setați viteza de derulare, opacitatea miniaturilor sau să dezactiveze glisorul pentru miniaturi. Am vrut să-l includ în această colecție pentru că este atât de ușor. Faceți clic aici pentru a descărca această prezentare și pentru a vedea o previzualizare live.
Galeriile de imagini jQuery
În această secțiune veți găsi galerii de imagini. Sunt cel mai potrivite pentru portofolii, dar pot fi folosite și în bloguri. Deci haideți să pătrundem.
10. Galleria

12. Caseta de lumină vizuală

16. Galeria Unite

17. Galerie de generare automată

18. HighSlide JS

19. Galerie Polaroid în stil plat

Glisoare de imagine jQuery
Această secțiune este dedicată celor mai bune și mai frumoase glisoare, stand premium și gratuit. Ei fac o treabă similară cu Prezentările de diapozitive, dar pot pune accent pe deținătorii de conținut.
20. Atingeți Activat RoyalSlider

21.LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23.Master Slider

Glisor principal – glisare jQuery Touch Glisare
24. Wow Slider

26. Glisor pentru acordeon

Accordion Slider – cel mai bun slider acordeon jQuery de pe piață.
27. Glisor de imagine Fotorama

Este o modalitate simplă de a vă arăta fotografiile sau imaginile, dar suficient de puternică pentru a vă surprinde. Este gratuit de utilizat. Verifică.
28. Slider All in One

29. Slider pentru imagine Blueberry

Glisor de imagine Blueberry jQuery
Blueberry Image Slider este un plugin jQuery, care a fost dezvoltat special pentru design web receptiv. Blueberry Image Slider este un proiect open-source, bazat pe un sistem grid de 1140px de la cssgrid.net. Este simplu și, în același timp, o opțiune gratuită excelentă.
Sunt sigur că o să-ți placă la fel de mult ca și mie. Verificați opțiunea de previzualizare și descărcare live.
30. RhinoSlider

Slider Rhinoslider - Cel mai flexibil glisor
34. MightySlider

35. Glisor Slit ecran complet

37. Cube Portfolio – Plugin-ul jQuery Grid responsiv

38. Slideme

Slideme jQuery slideshow
Acest plugin jQuery este excelent pentru partea de sus a site-ului, pentru a vă prezenta munca sau a spune mai multe despre dvs.
Slideme are documentație completă și un tutorial despre cum să vă configurați glisorul, pentru fiecare tip de dispozitiv în mod individual. Designul este pe deplin receptiv cu animații CSS3. Este ușor de configurat și oferă un API public.
Slideme este gratuit de utilizat și cu siguranță merită o privire. Consultați demo-ul aici.
39. PgwSlider

Pgw slider este un slider jQuery,\ care este conceput pentru a vă prezenta imaginile. Acest glisor este complet receptiv. Este ușor și compatibil cu toate browserele. Glisorul Pgw este, de asemenea, prietenos cu SEO.
Acest glisor este foarte potrivit pentru site-urile de știri sau bloguri, deoarece vă poate afișa cea mai recentă postare sau articole.
40. Slider de conținut în jurul tuturor

41. Glisor pentru lentile

Lens Slider jQuery și pluginul WordPress
Lens Slider este un proiect open-source și, prin urmare, complet personalizabil. Slider folosește un marcaj HTML foarte simplu al unei liste neordonate. Imaginile sunt afișate așa cum puteți vedea în captură de ecran. Nu este disponibilă nicio altă opțiune. Lens Slider este disponibil și ca plugin WordPress și este gratuit.
Cea mai potrivită utilizare ar fi pentru produse, servicii sau prezentarea în echipă.
Verificați aici.
42. Gridder

Gridder jQuery și plugin Ajax
Gridder este un cursor minunat pentru a vă prezenta munca. Gridder imită un fel de căutare de imagini Google. Pentru a vizualiza imaginea mai mare, dați clic pe o miniatură și aceasta se extinde. Aceasta este o modalitate excelentă de a afișa un număr mare de imagini în același timp.
Gridder este disponibil ca vizualizator de miniaturi jQuery sau Ajax. Este o soluție gratuită minunată pentru următorul proiect de portofoliu.
Pentru previzualizarea live jQuery, verificați aici. Daca vrei Ajax click aici.
43. Barack Slideshow 0.3

Barack JS- expunere de diapozitive JavaScript
Barack Slideshow este o prezentare de diapozitive elegantă, ușoară, scrisă în JavaScript. Această prezentare de diapozitive poate funcționa cu liste verticale, orizontale și neregulate. Imaginile sunt preîncărcate cu MooTool Assets. Pentru a vă păstra codul curat, ar trebui să verificați codul CSS. Aceasta înseamnă schimbarea unor piese dacă este necesar.
Barack Slideshow poate fi folosit ca prezentare a portofoliului, listă de produse sau chiar pentru a vă lista clienții.
Aici puteți găsi o demonstrație și puteți testa diferite opțiuni.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom este o lupă de imagine JavaScript, construită pe baza popularului cadru JavaScript jQuery. jQZoom este un script grozav și foarte ușor de utilizat pentru a mări părți din imaginea dvs.
Această lupă de imagine este cea mai potrivită pentru meniurile magazinelor online și restaurantelor.
Găsiți documentația și demonstrația aici.
45. Portofoliu multimedia 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 este un plugin jQuery care poate detecta automat extensia fiecărui fișier media și poate aplica playerul corespunzător. Acceptă imagini și videoclipuri. Portofoliul multimedia folosește un marcaj HTML simplu și este ușor de utilizat.
Acest glisor este cel mai potrivit pentru a prezenta produse, servicii și chiar știri.
46. Tur virtual jQuery

tur virtual jQuery
jQuery Turul virtual este o extensie a simplul vizualizator panoramă. Acest tur virtual jQuery vă permite să transformați câteva vederi panoramice într-un tur virtual! Este un plugin grozav care merită văzut.
47.jQuery Vertical News Slider

Slider Vertical News – plugin jQuery
Glisorul jQuery Vertical News este foarte util pentru site-urile web care doresc să afișeze unele știri sau campanii de marketing pe site-urile lor. Este receptiv și folosește animații CSS3. Glisorul Vertical News vă permite, de asemenea, să personalizați complet stilul glisorului.
48. Glisor cu mai multe articole

Galerii bazate pe CSS
Am ajuns la ultima noastră secțiune, unde veți găsi cele mai bune galerii pure bazate pe CSS. S-ar putea să nu fie la fel de populare, dar merită cu siguranță încercate. Vedeți-o singuri.
49. Galeria de imagini HoverBox

Galeria de imagini HoverBox
Galeria de imagini HoverBox este, practic, o galerie foto super-ușoară (8 kb) care nu folosește decât CSS. Pentru o încărcare mai rapidă, folosește o singură imagine pentru previzualizare în miniatură și roll-over. Toate browserele majore sunt acceptate. Galeria de imagini HoverBox poate fi folosită gratuit pentru propriile proiecte.
Cel mai bine este folosit ca prezentare fotografică pentru fotografi, orice tip de portofoliu și meniuri de restaurante.
50. Glisor de imagine CSS cu tranziții 3-D

51. Galeria de imagini animate CSS3

53. Galerie de imagini CSS3 pură

Concluzie
Trebuie să spun că mi-a plăcut foarte mult să cercetez aceste plugin-uri. Am găsit slidere uimitoare care, sperăm, vă vor ajuta să lucrați mai eficient la următorul dvs. proiect. Există ceva pentru fiecare situație aici.
Există atât de multe glisoare și prezentări de diapozitive uimitoare încât este greu să decizi ce să identifici. Dar, în opinia mea, cu siguranță ar trebui să verificați glisorul Gridder, pentru că este cu adevărat uimitor ce poate face, mai ales gratuit, deci este o situație câștigătoare pentru toate.
Și cu siguranță nu ar trebui să uitați de Slidea. Da, este un slider premium, dar are atât de multă valoare încât merită investiția!
Dacă ți-a plăcut articolul nostru, comentează, împărtășește-l prietenilor tăi și spune-ne dacă am ratat slider-ul tău preferat.
Care este pluginul tău preferat pentru galerie? Ne-ar plăcea să auzim experiențele voastre!
Astăzi ne vom uita la Pluginul jQuery Flipping Gallery, care vă permite să creați galerii de imagini interesante cu tranziții foarte originale. În exemplu, există 5 tipuri de tranziții folosind acest plugin. Pluginul este într-adevăr foarte ușor de utilizat, așa că oricine îl poate folosi pe deplin.
Un exemplu poate fi văzut aici:
Descarca
Vom analiza mai detaliat cum să creați un meniu din Demo 2, meniul care apare în stânga sus.
Partea HTML
Mai întâi trebuie să conectați biblioteca jQuery, pe care o puteți descărca aici, și pluginul Flipping Gallery, între etichete :
| 1 2 3 4 5 6 | <cap> ... <„http://code.jquery.com/jquery-1.9.1.js”> <tip de script = "text/javascript" src = „http://code.jquery.com/jquery.flipping_gallery.js”> ... </cap> |
Apoi aranjam imaginile. Puteți adăuga câte imagini doriți:
| 1 2 3 4 5 6 7 8 | <div class = "galerie" >
<a href = "#" > |
Și pentru a adăuga o descriere pentru imagini (ca în demonstrațiile 4 și 5), trebuie să utilizați atributul subtitrare de date:
| 1 2 3 4 5 6 7 8 | <div class = "galerie" >
<a href = "#" data-caption = "Foarte" > |
JS parte
| 1 2 3 4 5 6 7 8 9 | $(".gallery") .flipping_gallery (( direcția: "înainte" , selector: "> a" , spațiere: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "bottom" , redare automată: 500 ) ) ; |
Să ne uităm la ce înseamnă fiecare metodă:
- direcţie— o metodă responsabilă de modul în care vor apărea imaginile. Dacă „înainte”, atunci imaginea de la început va fi plasată la sfârșit, dacă „înapoi” - invers. Valoarea implicită este „forward”.
- selector— un selector prin care selectăm imaginile; poate fi schimbat după dorință.
- spaţiere— setează distanța dintre imagini în perspectivă.
- showMaximum— setează numărul de imagini care sunt vizibile pentru utilizator. Puteți folosi cel puțin 100 de imagini, dar vor fi afișate doar primele 15, ceea ce este foarte convenabil și nu încarcă browserul.
- enableScroll- Puteți vizualiza imagini folosind rotița mouse-ului.
- flipDirection— determină unde va aluneca imaginea: „stânga” - stânga, „dreapta” - dreapta, „sus” - în sus și „jos” - în jos. În mod implicit, alunecă în jos.
- Redare automata— autostart galerie. Specificat în milisecunde, adică Cât timp va dura până când imaginile se vor schimba?
Concluzie
Acum aveți o galerie uimitoare de folosit atunci când vă postați fotografiile.
Bună ziua tuturor!
Dezvoltatorii de toate liniile, atunci când își creează următorul proiect web, sunt adesea interesați de întrebarea cum să-și prezinte utilizatorilor diverse tipuri de imagini, fie ele fotografii sau seturi de imagini. Pentru aceasta, mințile iscoditoare ale spațiului online, în cea mai mare parte desigur acesta este un spațiu „burghez”, caută din ce în ce mai multe soluții noi pentru a crea diapozitive și galerii foto spectaculoase, colorate și, cel mai important, funcționale. În cea mai mare parte, acestea sunt personalizate de dezvoltatori pentru a se potrivi cu designul șablonului proiectului web care este creat sau sub formă de pluginuri și module pentru un anumit motor de gestionare a site-ului. Merita aruncat o privire șabloane moderne pentru , nici o singură temă, cu rare excepții, nu se poate descurca fără un fel de glisor de plug-in sau un simplu rotator de imagine. Deci, este de înțeles că mulți dezvoltatori web doresc să aibă așa ceva în arsenalul lor și să-și surprindă cititorii la maximum prezentând în mod eficient imagini pe site-urile lor.
Continuând seria de recenzii în curs de desfășurare a noilor soluții apărute la creare, am decis să alcătuiesc o colecție mai completă a celor mai interesante și eficiente prezentări de diapozitive și galerii foto pe care le-am întâlnit vreodată, create folosind magia jQuery.
Aș dori să vă avertizez imediat că resursele discutate în această recenzie se bazează în principal pe Limba engleză, dar cred că oricine are nevoie de el își va da seama intuitiv sau cu ajutorul traducătorilor, dintre care sunt un ban pe duzină. Și dacă căutați suficient de greu, puteți găsi descrieri ale tehnicii de creare a unor galerii și slidere în rusă, deoarece mulți dintre dezvoltatorii noștri web traduc în timp ce lucrează la un anumit proiect, mai întâi pentru ei înșiși, apoi postează descrieri detaliate ale tuturor manipulărilor lor. pentru acces gratuit.
De exemplu, asta am făcut, când lucram la mecanismul de creare, am găsit mai întâi o opțiune de galerie potrivită pentru mine în burzhunet, am tradus-o pentru o mai bună înțelegere a ceea ce făceam și în viitor. acest lucru s-a dovedit, îndrăznesc să sper, nu un articol rău despre utilizarea scriptului Highslide, cu exemple de lucru în diferite variante de aplicație.
Așadar, destule versuri inutile, să trecem direct la recenzie, să urmărim, să citim scurte explicații și să alegem dintr-un număr mare de noi plugin-uri și scripturi jQuery pentru implementarea unor slidere de imagini interesante, galerii foto, prezentări de diapozitive pe site-urile dvs.: cu glisoare de schimbare automată și manuală, glisoare de imagine de fundal, cu și fără miniaturi etc. și așa mai departe...
Of.Site | Demo


O galerie de imagini jQuery completă, personalizabilă, cu elemente de prezentare de diapozitive, efecte de tranziție și mai multe opțiuni de album. Compatibil cu toate browserele moderne desktop și mobile.

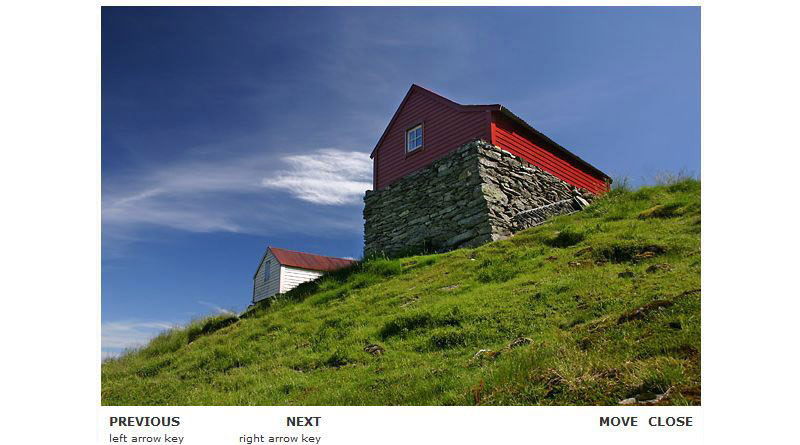
Un tutorial despre cum să creați o galerie pe ecran complet folosind jQuery. Ideea este ca o miniatură a imaginii prezentate pe tot ecranul să apară în lateral, cu o reflexie pe măsură ce vă deplasați prin imagini folosind săgețile sau clicul mouse-ului. Imaginile mari se deplasează în sus sau în jos într-un stil de prezentare de diapozitive, în funcție de tranziția pe care o alegeți. Abilitatea de a scala imaginea, ceea ce face ca imaginea din fundal să fie vizualizată în modul ecran complet sau ajustată la dimensiunea paginii.
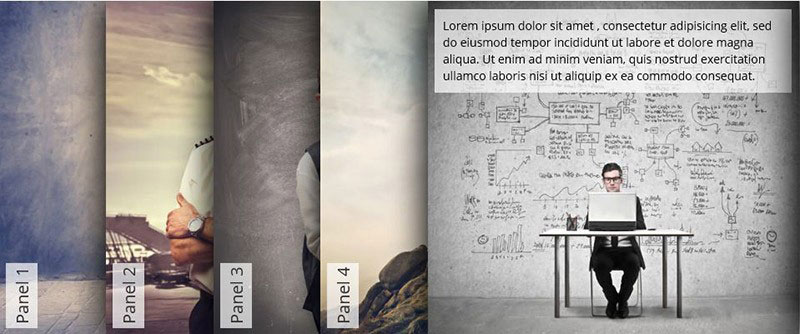
Paralax Slider

Paralax Slider O soluție interesantă pentru organizarea afișării imaginilor sub formă de prezentare de diapozitive cu elemente de control manual. Amplasarea originală a imaginilor în miniatură atrage atenția. Site-ul web oficial are o detaliere completă a modului de integrare și configurare a glisorului.

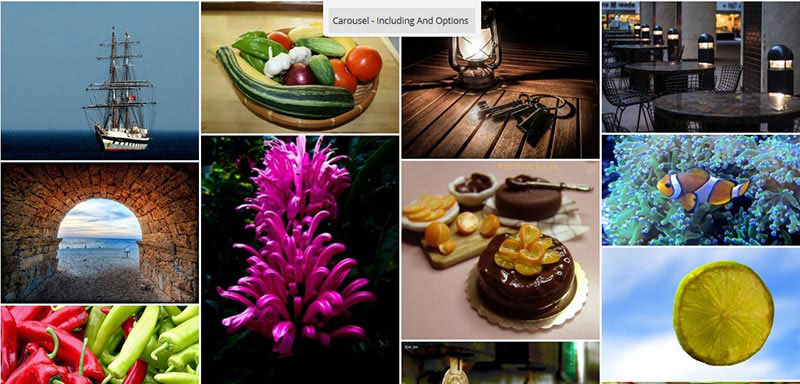
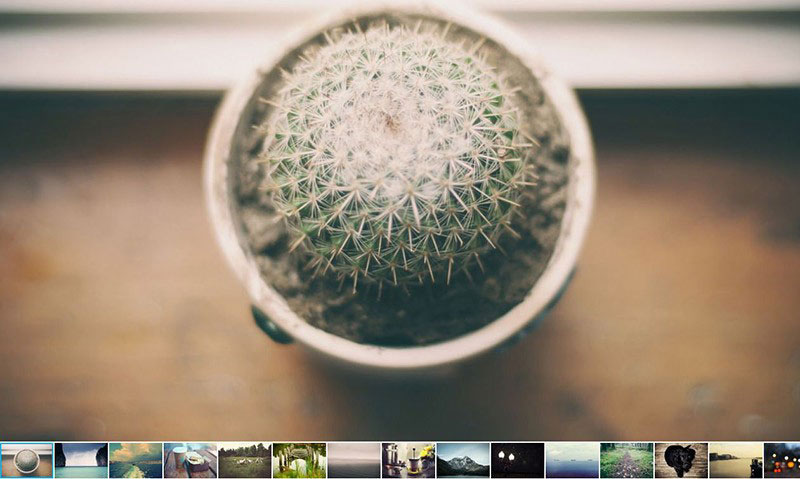
Galeria de prezentare de diapozitive minimalistă cu jQuery O galerie de imagini excelentă cu elemente pentru schimbarea automată a imaginilor, precum și capacitatea de a controla manual afișarea și selecția imaginilor dintr-un bloc derulant cu o grilă de miniaturi. Unul dintre dezavantaje este lipsa de vizualizare a imaginilor la dimensiune completă, dar acesta este minimalismul acestei galerii.

Aceasta este o prezentare de diapozitive pe tot ecranul cu imagini care se schimbă automat, fără efecte uluitoare, totul este simplu și de bun gust.

Minimează galeria este un plugin jQuery extrem de personalizabil, cu o selecție mare de tranziții la afișarea imaginilor. Folosind galeria Minimit, puteți organiza o afișare de imagini sub formă de carusel, prezentare de diapozitive, un rotator simplu și un defilare obișnuit de imagini.

este un mic plugin jQuery (2 kb) care oferă o modalitate simplă, fără sens, de a afișa imagini ca o prezentare de diapozitive.

este o galerie javascript frumos, cu controale intuitive și compatibilitate perfectă pe toate computerele, iPhone-urile și dispozitivele mobile. Foarte ușor de instalat și configurat

Spre deosebire de multe Javascript și Slider jQuery ov imagini, Slider.js este o soluție hibridă, eficiența tranzițiilor CSS3 și a animațiilor bazate pe .

Acesta este un șablon de o pagină pentru crearea diferitelor prezentări în HTML5 și CSS3.

Diapo slideshow este un proiect cu sursa deschisa. Dacă doriți, puteți sugera modificări sau îmbunătățiri. Îl poți descărca și folosi gratuit și nimic și nimeni nu te împiedică să folosești acest glisor în proiectele tale. Slider-ul este ușor de personalizat, există tranziții interesante între conținutul prezentat și poți plasa orice în slider, funcționează destul de repede, fără nici un blocaj.

nu este altceva decât un alt instrument pentru crearea de prezentări de diapozitive pe site-uri web și alte proiecte web. Acceptă toate browserele moderne, animații orizontale și verticale, suport pentru tranziții personalizate, API de apel invers și multe altele. Puteți folosi orice elemente htmlîn diapozitive, ușor de înțeles și accesibil pentru începători, distribuite complet gratuit.
Prezentare de diapozitive JavaScript pentru dezvoltare agilă

Implementați-vă prezentările de diapozitive cu acest plugin jQuery minunat. Instrument extrem de personalizabil, astfel încât să vă puteți construi prezentarea de conținut conform cerințelor dvs. Pentru a oferi o integrare mai ușoară cu date externe sau date din CMS-ul dvs., . Acest o nouă versiuneși scris de la zero. Dezvoltatorii au încercat să descrie întregul proces de lucru cu creația lor foarte clar și inteligibil.

este un plugin jQuery care vă permite să transformați liste neordonate în prezentări de diapozitive cu efecte de animație atractive. Într-o prezentare de diapozitive, puteți afișa o listă de diapozitive, fie folosind numere sau miniaturi, fie folosind butoanele Anterior și Următorul. Glisorul are multe tipuri de animație originale, inclusiv cub (cu diferite subtipuri), țeavă, bloc și multe altele.

Un set complet de instrumente pentru organizarea a tot felul de prezentări de conținut variat pe proiectele dvs. web. Băieții burghezi au făcut tot posibilul, incluzând aproape toate tipurile de slidere și galerii folosind magia jQuery. Glisor de fotografii, galerie foto, prezentare dinamică de diapozitive, carusel, glisor de conținut, meniu de file și multe altele, în general, există loc pentru imaginația noastră ireprimabilă să se dezlănțuie.

Acesta este un plugin de prezentare de diapozitive jQuery care este creat cu simplitate în minte. Este împachetat doar cel mai util set de funcții, atât pentru începători, cât și pentru dezvoltatori avansați, oferind posibilitatea de a crea prezentări simple, dar în același timp foarte eficiente, ușor de utilizat.

— un slider simplu construit pe jQuery, simplu din toate punctele de vedere, care nu necesită abilități speciale, cred că mulți îl vor găsi util pentru implementarea prezentărilor de diapozitive pe site-urile lor. Pluginul a fost testat în toate browserele moderne, inclusiv în browserul lent IE.

jbgallery- acesta este un fel de widget interfața cu utilizatorul, scris în javascript din biblioteca jQuery. Funcția sa este de a arăta unul imagine mare, ca fundal de site în modul ecran complet, mai multe imagini sub formă de glisor. Toate modurile de vizualizare au comenzi de vizualizare. Este o soluție interesantă în felul său și, în unele cazuri, nici măcar nu este standard.

Este un plugin jQuery ușor de utilizat pentru afișarea fotografiilor dvs. ca o prezentare de diapozitive cu efecte de tranziție între imagini (ați văzut altele mai interesante). jqFancyTransitions este compatibil și testat pe scară largă cu Safari 2+. Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

este un plugin jQuery distribuit gratuit pentru vizualizarea imaginilor și a altor informații în formularul Lightbox. Fereastra pop-up cu comenzi, fundal umbrit și toate astea, simplă și de bun gust.

Un alt plugin jQuery din seria Lightbox, deși cântărește revoltător de puțin (9 KB), dar are o mulțime de funcționalități. Există o interfață proiectată decent pe care o puteți îmbunătăți sau personaliza oricând folosind CSS.

Deja din nume devine clar că nu este nimic fantezist, avem un scroller automat de imagini foarte simplu, cu controale complet lipsă. Cine știe, poate acest glisor îți va atrage atenția tocmai prin minimalismul său.

Rotator de imagine cu tipuri variate tranziții. Funcționează atât automat, cât și prin clic și este destul de ușor de configurat.

— o galerie de imagini cu drepturi depline, mai degrabă decât doar un glisor. Previzualizarea miniaturilor și capacitatea de a selecta efecte de tranziție, suport complet pentru toate browserele, descriere detaliată a integrării într-un proiect web și distribuție gratuită.

Aceasta este o implementare a prezentărilor de diapozitive gata de utilizare folosind scriptaculous/prototype sau jQuery. Horinaja este oarecum o soluție inovatoare, deoarece vă permite să utilizați o roată pentru a defila prin conținutul plasat în glisor. Când indicatorul mouse-ului se află în afara zonei de prezentare, defilarea are loc automat; când indicatorul este plasat peste prezentarea de diapozitive, defilarea se oprește.

Aceasta este o caracteristică dintr-o serie de defilare a imaginilor simple, deși cu comenzi de vizualizare și, prin urmare, funcționează atât în modul automat, cât și în modul manual.

s3Slider este un plugin jQuery care creează o prezentare de diapozitive dintr-o listă neordonată de imagini și poate fi implementat cu ușurință pe orice platformă web.

Acesta este un plugin jQuery care este optimizat pentru procesarea unor volume mari de fotografii la salvare lățime de bandă.
Fundal Vegas

Pluginul Vegas Background jQuery vă permite să adăugați imagini de fundal frumoase pe tot ecranul paginilor web, toate cu elemente de prezentare de diapozitive. Dacă studiați cu atenție complexitățile lucrului cu pluginul, puteți găsi multe soluții interesante, desigur, numai dacă aveți nevoie de el.

— un slider ca slider, nici mai mult, nici mai puțin, cu legende pentru imagini sau anunțuri de articole și comenzi simple, la întâmplare.

este un javascript ușor (aproximativ 5 KB) pentru organizarea vizualizării imaginilor. Schimbare automată dimensiunea și scalarea imaginilor mari, vă permite să vizualizați imaginea la dimensiune completă în fereastra browserului

Versiunea 4 a PikaChoose disponibilă Galeriile jQuery imagini! Pikachoose este o prezentare jQuery ușoară, cu caracteristici excelente! Integrarea cu Fancybox, teme excelente (deși nu gratuite) și multe altele vă sunt oferite atenției de către dezvoltatorii de pluginuri.

Verifică numărul de imagini din înregistrarea dvs. și creează în mod dinamic un set de link-uri foto ca navigare digitală. În plus, făcând clic pe fiecare imagine se va deplasa înainte sau înapoi și, de asemenea, puteți derula imaginile în funcție de zona în care faceți clic pe imagine (de exemplu: făcând clic pe partea stângă a imaginii, diapozitivele vor muta înainte și înapoi, respectiv, pentru partea dreaptă a imaginii).

Un alt glisor jQuery care se va potrivi perfect în orice șablon WordPress.

O altă dezvoltare a „Nivo”, ca tot ceea ce fac băieții din acest studio, pluginul este realizat cu o calitate înaltă, conține 16 efecte unice de tranziție, navigare cu tastatură și multe altele. Această versiune include un plugin dedicat direct pentru WordPress. Deci, pentru toți fanii acestui motor de blogging, Nivo Slider va fi potrivit pentru tine.

Plugin jQuery care vă permite să creați rapid un glisor simplu, eficient și frumos pentru imagini de orice dimensiune.

Pirobox este un script jQuery „lightbox” ușor, vizualizarea se realizează într-un bloc pop-up care se ajustează automat la dimensiunea imaginii, cu toate controalele.

Creatorii acestei galerii oferă o prezentare destul de originală a imaginilor. Imaginile sunt afișate în miniaturi sub formă de val, când dați clic pe miniatură, vom vedea o versiune de dimensiune medie a imaginii, faceți a doua oară și veți vedea o imagine mare. Puteți considera acest lucru un experiment, dar trebuie să recunoașteți că ceva nou și neobișnuit este întotdeauna interesant.
Prezentare de diapozitive pe ecran complet cu HTML5 și jQuery

Pentru a crea prezentări de diapozitive și pentru a afișa imagini în modul ecran complet, dezvoltatorii au folosit deja familiarul plugin Vegas jQuery, care conține multe idei și tehnici descrise anterior în detaliu în articolele grupului. Prezența elementelor audio HTML5 și stilul tranzițiilor între imagini sunt atractive.


O altă dezvoltare a echipei Codrops, o galerie de imagini cu drepturi depline și funcțională, dar nu are rost să o descrii, trebuie să o vezi.

Prezentare de imagini, imaginile dispar chiar în fața ochilor tăi, efectul este pur și simplu minunat.

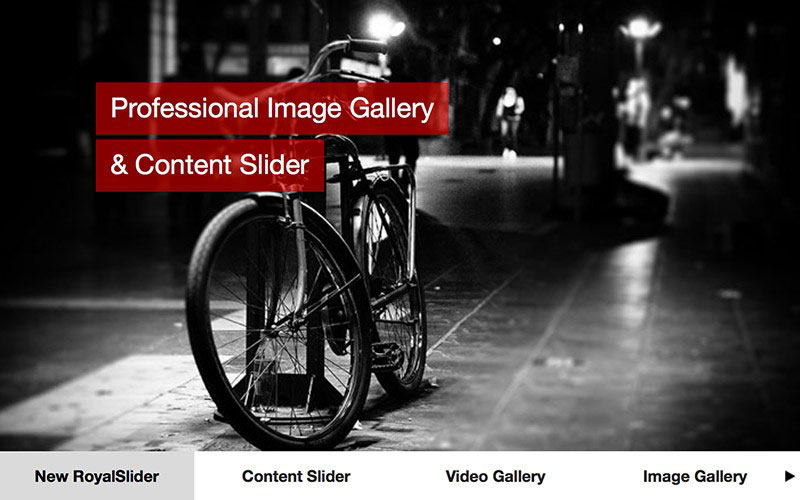
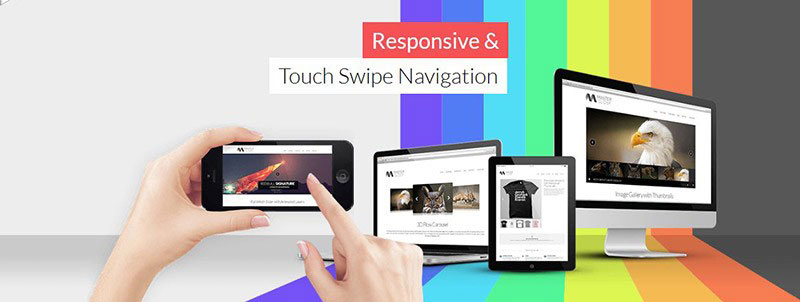
Este un cadru de galerie de imagini JavaScript construit pe deasupra bibliotecii jQuery. Scopul este de a simplifica procesul de dezvoltare a unei galerii de imagini profesionale pentru web și dispozitive mobile. Îl puteți vizualiza într-o fereastră pop-up sau în modul ecran complet.

Începem în liniște să ne obișnuim și să așteptăm noi lucrări de la echipa Codrops. Vă rugăm să obțineți un glisor de imagine excelent cu un efect de tranziție 3D magnific pentru a vizualiza imaginile în modul ecran complet.

Un alt plugin WordPress din seria organizatoare de diapozitive. Se integrează cu ușurință în aproape orice design și oferă multe opțiuni de personalizare pentru utilizatori experimentați, și pentru cei fără experiență.

Un alt plugin scris pentru WordPress, va face mult mai ușor să organizați o prezentare de imagini sau orice alt conținut pe blogurile dvs.

Un bun plugin de prezentare de diapozitive pentru integrarea în WordPress. Xili-floom-slideshow este instalat automat și sunt permise și setările personale.

Slimbox2 este un plugin WordPress bine stabilit pentru afișarea imaginilor cu efect Lightbox. Acceptă prezentarea automată de diapozitive și redimensionarea imaginilor în fereastra browserului. Și, în general, acest plugin are multe avantaje față de alte plugin-uri din această serie.

Acest plugin/widget vă permite să creați prezentări și prezentări dinamice, controlate pentru site-ul sau blogul dvs. care rulează pe motorul WordPress.

Acest plugin WordPress transformă imaginile din galerie încorporate într-o prezentare de diapozitive simplă și flexibilă. Pluginul folosește glisorul de imagine FlexSlider jQuery și setările personale ale utilizatorului.

este un plugin WordPress pentru organizarea de slideshow-uri de fotografii, imagini din SmugMug, Flickr, MobileMe, Picasa sau Photobucket RSS feed, funcționează și afișează folosind Javascript pur.

Un glisor simplu pentru WordPress și multe altele. Nimic de prisos sau greoi, lucrul este realizat într-un stil minimalist, se pune accent pe stabilitate și viteză, se conectează perfect la motorul de gestionare a blogului.

În opinia mea, Skitter este unul dintre cele mai bune glisoare care acceptă lucrul cu WordPress. Sunt atras de stabilitatea și viteza de funcționare, controalele nu prea proeminente, efectele de tranziție și o conexiune destul de simplă la tema.

este un plugin pentru WordPress cu ajutorul căruia poți organiza ușor și rapid o galerie de imagini pe site-ul tău cu posibilitatea de a o vizualiza în modul slide show. Afișajul poate fi fie automat, fie complet controlat, cu demonstrații de miniaturi și subtitrări pentru imagini.
Of.Site | Demo

Afișează toate imaginile pentru o postare/pagină ca o prezentare de diapozitive. Instalare usoara. Acest plugin necesită Adobe Flash pentru versiunea cu animație de tranziție, dacă Flash nu este găsit, glisorul funcționează în modul normal.

Un alt glisor simplu pentru WordPress, afișează imagini pentru postări și scurte anunțuri de articole. Folosesc doar un astfel de plugin pe acest blog din când în când.

Alunecări de meteoriți - slider wordpress pe jQuery, are peste douăzeci de stiluri de tranziție din care să aleagă. Autorul a numit pluginul „meteor”, ceea ce implică probabil viteza de funcționare; poate că nu am observat nimic meteoric.

oQey Gallery este o galerie de imagini cu drepturi depline, cu elemente de prezentare de diapozitive pentru WordPress, cu capabilități video și muzicale încorporate.

Este o prezentare de diapozitive cu elemente de animație flash pentru vizualizarea imaginilor și videoclipurilor pe site-uri web și bloguri. Puteți plasa acest glisor pe orice site web, în orice dimensiune și cu orice conținut doriți.

Pluginul Flash Gallery transformă galeriile tale obișnuite în pereți de imagini uimitoare, cu suport pentru mai multe albume per postare, vizualizare pe tot ecranul și modul de prezentare de diapozitive.

WOW Slider este un slider de imagine jQuery pentru WordPress cu efecte vizuale uimitoare (Explosion, Fly, Blinds, Squares, Fragments, Basic, Fade, Stack, Vertical Stack și Linear) și șabloane proiectate profesional.

Promotion Slider este un plugin jQuery care facilitează crearea unei prezentări de diapozitive simple sau implementarea mai multor zone de reclame rotative pe o pagină, deoarece este un instrument extrem de personalizabil, veți avea control deplin asupra a ceea ce afișați în glisor și asupra modului în care modulul funcționează în general.
| Demo

Nou în versiunea 2.4: suport pentru sortarea foto prin drag-n-drop direct prin editorul WordPress, precum și posibilitatea de a adăuga link-uri foto la imaginile principale. (IE8 poate avea unele erori, funcționează bine în toate browserele majore. Autorii promit suport complet pentru IE8 în viitor.)
| Demo

Coarda finală a acestei recenzii va fi acest plugin pentru WordPress, un alt slider cu efecte vizuale interesante pentru selectarea și schimbarea imaginilor.
Mă uit la tot ce este descris mai sus și sunt uimit, ce fantezie au acești oameni, dar nu asta este tot ceea ce diverși dezvoltatori web au venit în ultima vreme pe tema organizării imaginilor pe proiecte web. Este grozav că acum este posibil să implementezi astfel de soluții minunate pentru crearea de galerii și prezentări de diapozitive.
Îndrăznesc să sper în liniște că în această colecție vei găsi ceva interesant pentru tine, să-ți creezi propria galerie sau slider unic, spre bucuria utilizatorilor tăi și, bineînțeles, a iubitului tău sine, și unde am fi noi fără asta...
Am petrecut mult timp alegând subiectul pentru subiectul de astăzi. Drept urmare, am observat că nu am făcut încă selecții cu galerii de imagini. Cred că este un subiect grozav pentru că galerii prezent pe multe site-uri. Sincer, nu sunt toate foarte atractive. Luând în considerare tendințele actuale de dezvoltare jquery, html5 etc. M-am gândit, până la urmă, că trebuie să existe soluții mult mai atractive decât cele pe care le-am întâlnit înainte. Asa de. După ce am petrecut o zi, am reușit să găsim un număr mare de scenarii. Din tot acest munte, am decis să selectez doar, pentru că îmi place, așa cum ați observat deja din postările anterioare.
Galerie de imagini aplicabil nu numai în caz cu albume foto. Scriptul poate fi folosit, cred că ar fi și mai corect, așa cum portofoliu pentru fotografi, designeri etc. Efecte jquery va ajuta să atrageți atenția vizitatorilor și pur și simplu să adăugați eleganță site-ului dvs.
Asa de. Colecție pentru atenția dumneavoastră pluginuri pentru galeria de imagini jquery pentru site.
Nu uitați să comentați și să vă amintiți, pentru a nu pierde această colecție, o puteți adăuga la favorite făcând clic pe steaua din partea de jos a articolului.
CUTIE FOTO
Galerie de imagini gratuită, ușoară și receptivă, în care toate efectele și tranzițiile sunt realizate folosind css3. Ideal pentru crearea unui site web de portofoliu al unui fotograf.
Galeria S
Atractiv Plugin pentru galerie de imagini Jquery. Animația funcționează folosind css3.
DIAMONDS.JS
Original plugin pentru crearea unei galerii de imagini. Miniaturile au forma romb, care este foarte popular în acest moment. Acest formular este realizat folosind css3. Singurul dezavantaj al acestei galerii este lipsa unei casete luminoase în care fotografia să se deschidă la dimensiune completă. Adică, va trebui să înșurubați pluginul lightbox. Acest script generează o grilă adaptivă de imagini sub forma unui diamant.
Superbox
Galeria de imagini modernă folosind Jquery, css3 și html5. Suntem cu toții obișnuiți cu faptul că atunci când faceți clic pe o previzualizare, imaginea completă se deschide într-o casetă de lumină (fereastră pop-up). Dezvoltatorii acestui plugin au decis că lightbox-ul și-a depășit deja utilitatea. Imaginile din această galerie se deschid sub previzualizare. Urmărește demonstrația și vezi că această soluție pare mult mai modernă.|
Smooth Diagonal Fade Gallery
O galerie de imagini modernă în care previzualizările sunt distribuite pe întreg spațiul ecranului. Scriptul poate scana un folder cu fotografii pe server, adică nu este nevoie să inserați fiecare imagine separat. Doar încărcați imaginile într-un folder de pe server și specificați calea către director în setări. Apoi, scenariul va face totul singur.
Galeria Gamma
O galerie de imagini elegantă, ușoară și receptivă, cu o grilă în stil Pinterest, care a devenit foarte populară în zilele noastre. Scenariul funcționează excelent pe ambele computere desktop, și pe dispozitive mobile cu orice rezoluție de ecran. O soluție excelentă pentru crearea unui portofoliu de designer web.
GRILĂ DE MINIAȚI CU PREVIZUalizare extinsă
Pluginul este grilă de imagine adaptivă. Când dați clic mai jos, vor apărea o fotografie mai mare și o descriere. Bun pentru crearea unui portofoliu.
jGallery
jGallery este galerie de imagini pe ecran complet, receptivă. Efectele, tranzițiile și chiar stilul sunt ușor de personalizat.
Glisse.js
Un plugin simplu, dar foarte eficient pentru galerie de imagini. Aceasta este exact soluția atunci când trebuie să creați un album foto. Pluginul acceptă albume și are un efect de răsturnare foarte cool.
Flux de mozaic
Simplu, adaptiv Galerie de imagini grilă în stil Pinterest.
Galerie
O altă galerie elegantă cu o grilă în stil Pinterest, filtrată pe categorii. Funcționează în browsere: Chrome, Safari, Firefox, Opera, IE7+, browser Android, Chrome mobil, Firefox mobil.
cel puțin.js
Excelent galerie de imagini gratuită folosind JQUERY, 5 și CSS3. Ea are un foarte atractiv aspectși, fără îndoială, va atrage atenția vizitatorilor dvs.
flipLightBox
O simplă galerie de imagini. Când faceți clic pe previzualizare, imaginea completă se deschide într-o casetă lightbox.
