Галерея з прев'ю. Красива галерея з сортуванням на JQuery. jQuery плагін «Nivo Zoom»
У цьому уроці я покажу Вам, як створити мінімалістичну, але водночас зручну та функціональну фотогалерею на jQuery, або галерею зображень, кому як зручно. У галереї можна створювати категорії, з наступною фільтрацією. Також є можливість запуску слайд-шоу. Галерея працює у всіх браузерах, тому проблем з адаптацією не буде.
Для створення цієї галереї буде використано дві безкоштовні бібліотеки JQuery: Quicksandі PrettyPhoto. Вони значно спрощують створення галереї. Як завжди результат роботи Ви можете побачити на демонстраційній сторінці, а також завантажити архів з галерей, що працює, і все вихідні файли. Єдиним мінусом, якщо можна так сказати, є створення вручну мініатюр для великих зображень. А в усьому іншому ця галереяварта уваги.
ВИХІДНИКИ
HTML розмітка
Спочатку розберемо панельку зі списком категорій, це маркований список ul. Причому кожен елемент списку має мати унікальне ім'я класу.
- Категорії:
- Усе
- Категорія 1
- Категорія 2
- Категорія 3
- Категорія 4

Назва картинки
Як говорилося вище, елементи списку це зображення у галереї. Кожен елемент списку включає складові. Це саме зображення, точніше його мініатюра, і навіть опис. Мініатюра є посиланням на основне зображення. Атрибут rel необхідний для виклику JavaScript та відкриття основного зображення.
Не забувайте також про 2 важливі речі, елемент списку li атрибут data-id повинен бути унікальним. Атрибут data-type містить клас категорії, список яких описував вище. Про розмітку начебто все.
Стилі CSS
Особливо звертати увагу на стилях не буду, тому що використовуємо ми вже готову бібліотеку PrettyPhoto, яка відповідає за збільшення зображення, та css кодудостатньо багато. Однак варто помітити передбачено 5 варіантів оформлення збільшеного зображення, хоча в ідеалі всього 3, так як у двох варіантах лише забирається закруглення.
Тому покажу лише CSS стилідля мініатюр та списку категорій.
Portfolio-categ ( margin-bottom:30px; )
.portfolio-categ li (
display: inline;
margin-right:10px;
}
.image-block (
display:block;
position: relative;
}
.image-block img (
border: 1px solid #d5d5d5;
border-radius: 4px 4px 4px 4px;
background: #FFFFFF;
padding:10px;
}
.image-block img:hover (
border: 1px solid #A9CF54;
box-shadow:0 0 5px #A9CF54;
}
.portfolio-area li (
float: left;
margin: 0 12px 20px 0;
overflow: hidden;
width: 245px;
padding:5px;
}
.home-portfolio-text ( margin-top:10px; )
li.active a (text-decoration:underline;)
У принципі, зі стилями має бути зрозуміло. Щоб категорії вишикувалися в ряд властивості display надається значення inline. Для того, щоб надати ефект обведення зображення, задається фоновий колір (білий) та відступ у 10 пікселів. Розміри елементів списку задаються в .portfolio-area li.
jQuery
Ну і насамкінець найважливіше, то заради чого весь урок. Це jQuery код. Почнемо з фільтрації картинок, за категоріями.
// Вибираємо все дочірні елементи portfolio-area та записуємо в змінну
var $data = $(".portfolio-area").clone();
$(".portfolio-categ li").click(function(e) (
$(".filter li").removeClass("active");
Var filterClass=$(this).attr("class").split(" ").slice(-1);
If (filterClass == "all") (
var $filteredData = $data.find(".portfolio-item2");
) else (
var $filteredData = $data.find(".portfolio-item2");
}
$(".portfolio-area").quicksand($filteredData, (
тривалість: 600,
adjustHeight: "auto"
), function () (
LightboxPhoto();
});
$(this).addClass("active");
return false;
});
За допомогою методу clone() і селектора вибираємо всі дочірні елементи у .portfolio-area і записуємо їх у змінну $data . Далі відстежуємо клік за однією з категорій, елемент li у списку класом .portfolio-categ . Робимо всі категорії не активними, за допомогою видалення removeClass(«active»), якщо цього не робити, то згодом усі категорії будуть активними і фільтрація зупинитися.
Так як ми клацаємо по елементу списку, то в селекторі this міститься елемент списку тобто li, у нього ми беремо значення атрибута class і за допомогою методу split розбиваємо назву класу на кілька частин, кордоном є пробіл (тобто якщо клас був « all active» після розбиття ми отримуємо масив з «all» і «active»). А вже далі методом slice вибираємо перший елемент масиву (у нашому випадку «all»), і записуємо результат, що вийшов, в змінну filterClass . Якщо пробілу не було, то назва класу не зміниться.
Далі перевіряємо якщо у змінній filterClass рядок all, то методом .find вибираємо всі елементи з класом portfolio-item2 із масиву $data , який ми розглядали вище. Вибрані елементи (а це всі елементи списку, тобто всі картинки) поміщаємо змінну filteredData .
В іншому випадку, якщо filterClass не дорівнює all, то змінну filtaData помістимо в повному обсязі елементи списку, лише ті які атрибут data-type збігаються з класом категорії. Коротше кажучи, елементи лише однієї категорії.
І зрештою отриману змінну передаємо в бібліотеку jquery quicksand, яка й здійснює фільтрацію картинок. Це все щодо фільтрації.
Тепер, що стосується збільшення зображення у спливаючому вікні. Тут все набагато простіше.
JQuery("a").prettyPhoto((
animationSpeed: "fast",
slideshow: 5000,
theme: "facebook",
show_title: false,
overlay_gallery: false
});
Відстежується клік за посиланням, у якого атрибут rel починається з pretty Photo . Після чого в справу вступає бібліотека prettyPhoto, і зображення чудово збільшується. До речі, ми також передаємо декілька параметрів. Такі як швидкість анімації - швидка, затримка у слайд шоу - 5 секунд, тема оформлення Facebook (загалом 5 тем вони знаходяться в папці images/prettyPhoto), а також забороняємо показ назви картинки та збільшення картинки при наведенні миші.
Since зазвичай найбільші галереї будуть створені в jQuery, будуть головним чином розглянуті на типи jQuery sliders, але існують кілька simple CSS галереї як добре.
Ця колекція має бути організована в 5 основних категоріях, як ви можете легко перейти до вашого preferred section. Перед тим, як натиснути, ми хотіли б скористатися тим, що це буде для того, щоб безкоштовно або преміум рішення.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. Але на іншій дорозі, якщо вона є freelance job, може бути це щастя, щоб виграти маленькі гроші, щоб реально позбавитись аварії на вашому клієнті і зберігати багато часу на той час!
Я хотів, щоб я був впевнений, що все, що ви думаєте про те, як багато часу він ведеться для вас, щоб modify, install, або setup a free solution. Якщо ви не збираєтеся або це часу consuming – визначний вигляд у попередньому виконанні коду й бездоганному, але високоякісних інструментах, як це.
jQuery Image Slideshows
Після того, як ви будете проходити всі найкращі jQuery слідиhows. Зазвичай slideshows є використані на верхній частині веб-сайту до сучасних most значних частин в most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 до stream and animate зображень на вашому сайті. Please visit їх веб-сайт для повного feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
Цей dynamickий JavaScript slideshow lightweight (5kb) and free image gallery / slideshow script.
Ви можете легко налаштувати його на автоматичне відтворення зображень, натиснути на прокрутку, шпильку вільний або натиснуто на шпильку slider. I wanted to include it in this collection because it is so lightweight. Натисніть тут, щоб завантажити цю програму і повідомити про live preview.
jQuery Image Galleries
У цьому розділі ви будете find Image Galleries. Вони є найкращими для portfolios, але можуть бути використані в blogs. So let's dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
Цей розділ є пов'язаний з усіма великими і найбільшими beautiful sliders, booth premium and free. Вони do a similar job as Slideshows, але може emphasize content holders.
20. Touch Enabled RoyalSlider

21. LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23. Master Slider

Master Slider – jQuery Touch Swipe Slider
24. Wow Slider

26. Accordion Slider

Accordion Slider – best jQuery accordion slider на ринку.
27. Fotorama image slider

Це є прямий спосіб переглянути ваші зображення або зображення, але потужний насолоджуючись від вашого зображення. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider є jQuery plugin, що був розроблений специфічно для відповідного веб-дизайну. Blueberry image slider є відкритим проектом проекту, що базується на 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option .
30. RhinoSlider

Rhinoslider slider- The most flexible slider
34. MightySlider

35. Fullscreen Slit slider

37. Cube Portfolio – Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
Цей jQuery plugin є великим для top of the website, щоб зробити вашу роботу або знайти більше про вас.
Slideme has got full documentation і tutorial як до набору вашого slider, для всіх типів пристроїв окремо. Design is fully responsive with CSS3 animations. Це є добре до набору і забезпечує public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider є jQuery slider,\ that is designed для showcasing your images. Цей slider is fully responsive. Це lightweight і all-browser compatible. Pgw slider є також SEO friendly.
Цей slider є дуже надійним для новин або blogging веб-сайтів як він може виконати свій найкращий текст або статей.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider є Open-source Project і So, повністю customisable. Slider використовує дуже простий HTML мітку з unordered list. Images є shown as you can see in the screenshot. No інші можливості є наявними. Lens Slider є також доступним як WordPress plugin and free to use.
Найпотужнішим використанням буде бути для продуктів, послуг, або післяпродажу.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is awesome slider для showcasing вашої роботи. Gridder kind of mimics Google зображення зображення. Для того, щоб побачити великі зображення ви натисніть на thumbnail and it expands. Це є величезною мірою до показу великої кількості зображень в той же час.
Gridder є available як jQuery або Ajax thumbnail previewer. Це є дивовижна безпека для вашого подальшого portfolio проект.
Для jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. Це зображення може працювати з вертикальним, horizontal, і irregular lists. Images є попередньо завантажені з MooTool Assets. Щоб керувати вашим кодом clean, ви повинні check the CSS code. Ці засоби змінюють деякі частини, якщо вони необхідні.
Barack Slideshow може бути використаний як portfolio showcase, product list, або even for listing your clients.
Тут ви можете вивчити демо і тест різних варіантів.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom є JavaScript зображення зображення, побудоване на верхній частині популярного jQuery JavaScript framework. jQZoom is a great and real easy to use script to magnify parts of your image.
Цей зображення magnifier є most suitable для онлайн магазинів і ресторанів меблів.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 є jQuery plugin, що може автоматично виявити простір кожного файлу файлів і apply appropriate player. It supports images and videos. Multimedia Portfolio використовує простий HTML markup and it's easy to use.
Цей slider є найкращим пристосуванням для showcasing products, services, even news.
46. jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. Цей jQuery віртуальний тур дозволяє вам перетворити деякі panoramaтичні перегляди в віртуальну тур! It's a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider – jQuery plugin
jQuery Vertical News slider є дуже useful для веб-сайтів, які хочуть сказати деякі новини або marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.
48. Multi Item Slider

CSS Based Galleries
Ви повинні скористатися нашими останніми секціями, де ви будете робити найкращі CSS Based Galleries. Вони не можуть бути популярними, але ніби ні. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery є basically super light-weight (8kb) roll-over photo gallery що не залежать від CSS. Для професійного завантаження його тільки використовує один зображення для примітки і roll-over preview. Всі великі браузери є підтриманими. HoverBox Image Gallery є вільним для використання для своїх нових проектів.
Це найкраще використане як 사진 showcasing for photographers, будь-який тип portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Conclusion
I have to say I дійсно приємно розглянути ці plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. Там's something for every situion here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. Але в моїй думці ви повинні бути впевнені, що виконати Gridder slider, тому що це дійсно амортизує те, що це може бути, особливо для вільного, так це win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
Якщо ви захочете наш матеріал, коментар, share it with your friends, і tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Сьогодні ми розглянемо jQuery плагін Flipping Gallery, що дозволяє створювати класні галереї зображень із дуже оригінальними переходами. У прикладі є 5 видів переходів із використанням даного плагіна. Плагін справді дуже простий у використанні, тому будь-хто зможе з ним повноцінно працювати.
Приклад можна побачити тут:
завантажити
Ми розглянемо докладніше як створити меню з Демо 2, коли меню з'являється ліворуч угорі.
HTML частина
Спочатку необхідно підключити бібліотеку jQuery, яку можна завантажити тут і плагін Flipping Gallery , між тегами :
| 1 2 3 4 5 6 | <head > ... <"http://code.jquery.com/jquery-1.9.1.js"> <script type = "text/javascript" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </ head > |
Потім розташовуємо зображення. Ви можете додавати стільки зображень, скільки забажаєте:
| 1 2 3 4 5 6 7 8 | <div class = "gallery" >
<a href = "#" > |
А щоб додати опис для зображень (як демо 4 і 5) необхідно використовувати атрибут data-caption:
| 1 2 3 4 5 6 7 8 | <div class = "gallery" >
<a href = "#" data-caption = "Дуже" > |
JS частина
| 1 2 3 4 5 6 7 8 9 | $(".gallery" ) .flipping_gallery (( direction: "forward" , selector: "> a" , spacing: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "bottom" , autoplay: 500 ) ) ; |
Розглянемо що означає кожен метод:
- direction— метод, що відповідає за те, як з'являтимуться зображення. Якщо forward, то зображення з початку буде поміщатися в кінець, якщо backward - навпаки. За замовчуванням значення задається forward.
- selector— селектор, за яким вибираємо зображення, його можна змінити за бажанням.
- spacing- Задає відступ між зображеннями в перспективі.
- showMaximum— задає кількість зображень, які можна побачити користувачеві. Можна використовувати хоч 100 зображень, але показуватимуться лише перші 15, що дуже зручно і не навантажує браузер.
- enableScroll— Ви можете переглядати зображення за допомогою колеса миші.
- flipDirection- Визначає куди буде ковзати зображення: "left" - вліво, "right" - вправо, "top" - вгору і "bottom" - вниз. За замовчуванням воно ковзає вниз.
- autoplay- Автозапуск галереї. Задається у мілісекундах, тобто. через скільки змінюватимуться зображення.
Висновок
Тепер у вас є чудова галерея, яку можна використовувати під час розміщення своїх фотографій.
Вітання всім!
Розробників усіх мастей при створенні чергового веб-проекту часто цікавить питання, як піднести своїм користувачам різні види зображень, чи то фотографії, чи то набори картинок. Для цього допитливі уми онлайн-простору, переважно це простір «буржуїнський», шукають все нові і нові рішення створення ефектних, барвистих, а головне функціональних слайд-шоу і фото-галерей. Здебільшого і підганяються розробниками під дизайн шаблону створюваного веб-проекту або у вигляді плагінів і модулів для певного двигуна управління сайтом. Варто подивитися на сучасні шаблонидля , жодна тема, за рідкісним винятком, не обходиться без будь-якого слайдера, що підключається, або простенького ротатора зображень. Так що зрозуміло бажання багатьох веб-розробників отримати в свій арсенал щось таке і здивувати своїх читачів на повну, ефектно представляючи зображення на своїх сайтах.
Продовжуючи розпочату серію оглядів нових рішень при створенні , я вирішив зібрати більш повну колекцію з цікавих і ефектних слайд-шоу і фото-галерей, створених за допомогою магії jQuery.
Відразу хочу попередити, що ресурси про які йтиметься в огляді, в основному на англійськоюАле думаю кому воно треба, розберуться інтуїтивно або за допомогою перекладачів, яких хоч греблю гати. Та й якщо пошукати добре, то можна знайти описи техніки створення деяких галерей і слайдерів російською, оскільки багато наших веб-розробників перекладають у процесі роботи над тим чи іншим проектом спочатку для себе, а потім викладають у вільний доступ детальні описи всіх своїх маніпуляцій .
Так наприклад, вчинив і я, свого часу опрацьовуючи механізм створення, спочатку знайшов у буржунеті підходящий для мене варіант галереї, переклав для кращого розуміння того, що роблю, і надалі з цього вийшла, смію сподіватися, не погана стаття про використання скрипта Highslide, з прикладами роботи у різних варіаціях застосування.
І так, вистачить не потрібної лірики, давайте перейдемо безпосередньо до огляду, дивіться, читайте короткі пояснення та вибирайте з величезної кількості нових jQuery плагінів та скриптів для реалізації цікавих слайдерів зображень, фото-галерей слайд-шоу на ваших сайтах: з автоматичною та ручною зміною слайдів, слайдерів фонових зображень, з мініатюрами та без них, і т.д. і т.п...
Оф.Сайт | Demo


Повноцінна галерея зображень jQuery, що настроюється, з елементами слайд-шоу, з ефектами переходів і кількома варіантами альбому. Сумісна з усіма сучасними настільними та мобільними браузерами.

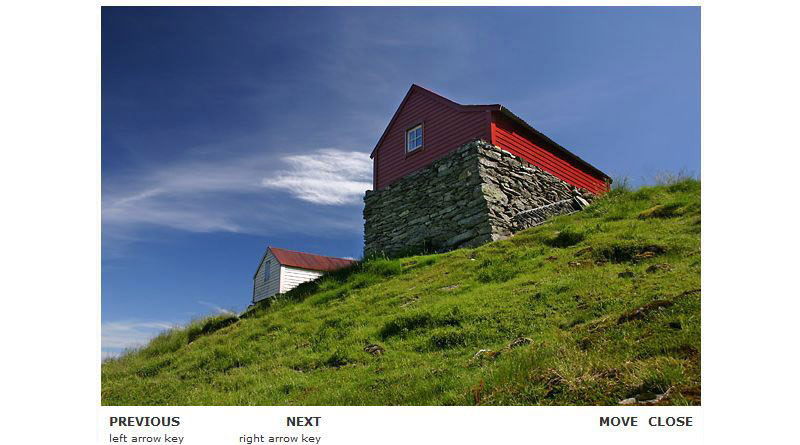
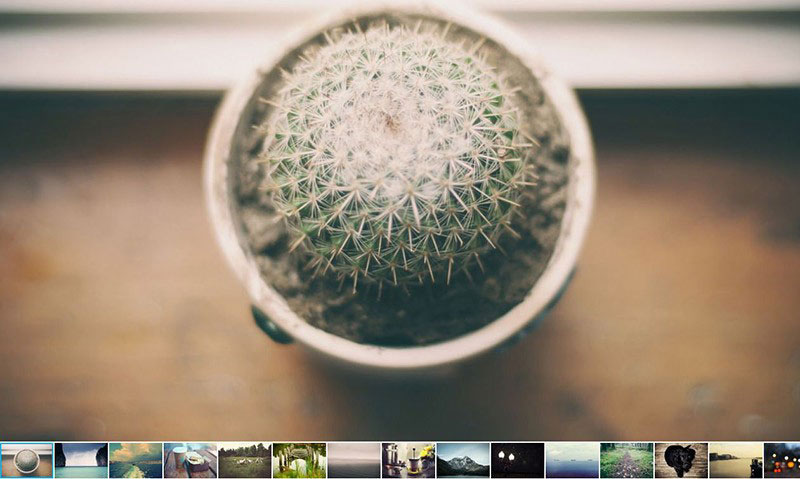
Посібник із створення повноекранної галереї заснованої на jQuery. Ідея полягає в тому, щоб ескіз показаного повноекранного зображення відображався осторонь, з відображенням при переміщенні через образи за допомогою стрілок або кокесика миші. Великі зображення змінюються в стилі слайд-шоу вгору або вниз залежно від вибраного переходу. Можливість масштабування зображення, що робить зображення на задньому плані для перегляду в повноекранному режимі або підігнаним до розміру сторінки.
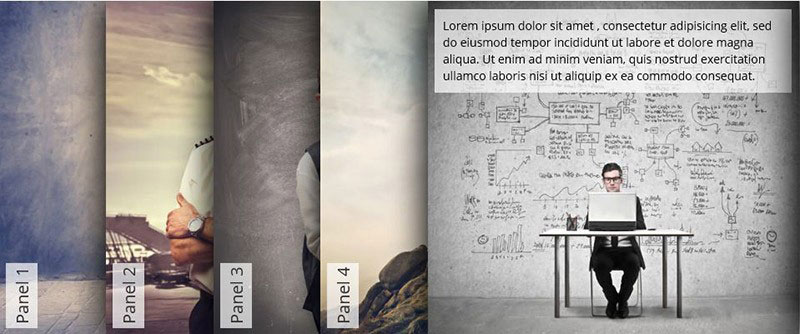
Parallax Slider

Parallax Sliderцікаве рішення організації показу зображень як слайд-шоу з елементами ручного управління. Приваблює оригінальне розміщення мініатюр картинок. На офіційному сайті є повний розклад інтеграції та налаштування слайдера.

Minimalistic Slideshow Gallery з jQueryвідмінна галерея зображень з елементами автоматичної зміни картинок, а так само з можливістю ручного керування показу та вибору зображень з блоку, що випадає, з сіткою мініатюр. З мінусів можна відзначити відсутність перегляду повномасштабних зображень, але в цьому полягає мінімалізм даної галереї.

Це повноекранне слайд-шоу з зображеннями, що автоматично змінюються, ніяких дивовижних ефектів, все просто і зі смаком.

Minimit Galleryє плагіном, що відмінно налаштовується jQuery, з великим вибором переходів при показі зображень. За допомогою Minimit галереї можна організувати демонстрацію зображень у вигляді каруселі, слайд-шоу, найпростішого ротатора та звичайної аркуші картинок.

— це крихітний (2kb) jQuery плагін, що надає простий, без зайвих манер спосіб відображення зображень у вигляді слайд-шоу.

- це приємна оку javascript галерея, з інтуїтивно зрозумілими елементами управління та бездоганною сумісністю на всіх комп'ютерах, iPhones та мобільних пристроїв. Дуже легко встановлюється та налаштовується

На відміну від багатьох Javascript та jQuery слайдерів зображень, Slider.js є гібридне рішення, ефективність CSS3 переходів і анімації на основі .

Це односторінковий шаблон для створення різних презентацій у HTML5 та CSS3.

Diapoслайд-шоу є проектом з відкритим кодом. Якщо ви хочете, можете запропонувати зміни чи покращення. Ви можете його скачати та використовувати безкоштовно, також нічого і ніхто не заважає використовувати цей слайдер у ваших проектах. Слайдер легко налаштовується, цікаві переходи між контентом, що представляється, а розмістити в слайдері можна все що завгодно, працює досить таки швидко, без якихось косяків.

— це ніщо інше як ще один інструмент для створення слайд-шоу на сайтах та інших веб-проектах. Підтримується всіма сучасними браузерами, горизонтальна та вертикальна анімація, підтримка переходів користувача, API-інтерфейс зворотного виклику та багато іншого. Можете використовувати будь-які елементи htmlу слайдах, зрозумілий та доступний для початківців, поширюється абсолютно безкоштовно.
JavaScript Slideshow for Agile Development

Реалізуйте слайд-шоу за допомогою цього чудового JQuery плагіна. Відмінно налаштований інструмент, так що ви можете побудувати презентацію контенту відповідно до ваших вимог. Для забезпечення більш простої інтеграції із зовнішніми даними або даними з вашої CMS використовується формат даних. Це Нова версіяі написано з нуля. Розробники постаралися гранично зрозуміло і зрозуміло розписати весь процес роботи зі своїм дітищем.

— jQuery плагін, який дозволяє перетворити невпорядковані списки на слайд-шоу з привабливими ефектами анімації. У слайд-шоу можна відобразити список слайдів як за допомогою чисел або ескізів, так і за допомогою кнопок «Попередня» «Наступна». Слайдер має багато початкових типів анімації, включаючи куб (з різними підвидами), труба, блок та багато іншого.

Повноцінний набір інструментів для організації різноманітних презентацій різного контенту на веб-проектах. Хлопці-буржуїни постаралися на славу, включили в обойму практично всі види різноманітних слайдерів і галерей, що використовують магію jQuery. Фото-слайдер, фотогалерея, динамічне слайд-шоу, карусель, слайдер контенту, tabs menu та багато іншого, загалом є де розгулятися нашій невгамовній фантазії.

Це слайд-шоу плагін jQuery, який побудований з урахуванням простоти. Запакований тільки найкорисніший набір функцій, як для початківців так і розвинених розробників, що надає можливість створювати прості, але в той же час дуже ефектні слайд-шоу зручних для користувачів.

- Простий такий слайдер побудований на jQuery, простий у всіх відносинах, що не вимагає особливих навичок, думаю багатьом нагоді для реалізації слайд-шоу на своїх сайтах. Плагін тестувався у всіх сучасних браузерах, включаючи гальмований IEшку.

jbgallery-це своєрідний віджет інтерфейсу користувача, написаний на JavaScript jQuery бібліотеки. Його функція полягає в тому, щоб показати одне велике зображенняЯк фон сайту в повно-екранному режимі, кілька зображень у вигляді слайдера. Усі режими відтворення мають елементи керування переглядом. За своїм цікаве рішення, десь навіть не стандартне.

Є простим у використанні jQuery плагіном для відображення ваших фотографій у вигляді слайд-шоу з ефектами переходів між зображеннями (бачили і цікавіше). jqFancyTransitions сумісний і пройшов всебічну перевірку з Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

— це вільно-поширюваний jQuery плагін для перегляду зображень та іншої будь-якої інформації у формі «Лайтбокс». Спливне вікно з елементами управління, затінений фон і таке інше, просто і зі смаком.

Ще один jQuery плагін із серії Lightbox, щоправда, важить до неподобства мало всього (9 КБ), при цьому має купу можливостей для роботи. Є пристойно розроблений інтерфейс, який ви завжди зможете покращити або налаштувати за допомогою CSS.

Вже з назви стає ясно, що нічого навороченого, перед нами зовсім простенький автоматичний прокрутка зображень, з геть-чисто відсутніми елементами управління. Як знати, може, саме своїм мінімалізмом, цей слайдер приверне вашу увагу.

Ротатор зображень з різними типамипереходів. Працює як в автоматичному режимі, так і на кліку, налаштовується досить легко.

— повноцінна галерея зображень, ніж просто слайдер. Попередній перегляд мініатюр та можливість вибору ефекту переходів, повна підтримка всіма браузерами, детальний опис інтеграції у веб-проект та вільне розповсюдження.

Це реалізація готових до вживання слайдів шоу, що використовують scriptaculous/prototype або jQuery. Horinaja є своєрідним новаторським рішенням, тому що дозволяє використовувати колесо для прокручування контенту розміщеного в слайдері. Коли вказівник миші знаходиться за межами слайд-шоу, зміна відбувається автоматично, коли вказівник поміщається над слайд-шоу, прокручування зупиняється.

Фішка із серії найпростіших прокручувачів зображень, правда з наявністю елементів керування переглядом, відповідно працює як в автоматичному, так і в ручному режимах.

s3Slider— плагін jQuery, створює слайд-шоу з невпорядкованого списку зображень і може бути легко реалізований на будь-яких веб-майданчиках.

Це jQuery плагін, який оптимізований для обробки великих обсягів фотографій при збереженні пропускну здатність.
Vegas Background

Vegas Background jQuery плагін дозволяє додавати красиві повноекранні фонові зображення на веб-сторінки, все це з елементами слайд-шоу. Якщо уважно вивчити тонкощі роботи з плагіном, можна знайти багато цікавих рішень, звичайно, якщо тільки воно вам потрібно.

- слайдер як слайдер, не більше не менше, з підписами до зображень або анонсами статей та простим управлінням, методом «тику».

- це легкий (близько 5 KB) JavaScript для організації перегляду зображень. Автоматична змінарозміру та масштабування великих зображень, дозволяє переглянути картинку в повному розмірі в межах вікна браузера

Доступна 4 версія PikaChoose jQuery галереїзображень! Pikachoose є легким jQuery слайд-шоу з великими можливостями! Інтеграція з Fancybox, відмінні теми оформлення (правда не безкоштовно) та багато іншого пропонують вашій увазі розробники плагіна.

Перевіряє кількість зображень у списку та динамічно створює набір посилань на фотографії у вигляді цифрової навігації. Крім того, натиснувши на кожне зображення буде здійснюватися перехід вперед або назад, а так само гортати зображення можна в залежності від області кліка по картинці (наприклад: натиснувши в лівій частині малюнка переміщатиме слайди назад і вперед для правої частини зображення).

Ще один слайдер на jQuery, який відмінно впишеться в якийсь шаблон WordPress.

Ще одна розробка «Nivo», як усі, що роблять хлопці з цієї студії, плагін виконаний якісно, містить 16 унікальних ефектів переходу, навігація за допомогою клавіатури та багато іншого. Ця версія включає виділений плагін безпосередньо для WordPress. Так що всім шанувальникам цього движка для блогів, Nivo Slider буде саме в тему.

jQuery плагін, який дозволяє швидко створити простий, ефективний та красивий слайдер для зображень будь-якого розміру.

Pirobox-Це легкий jQuery "лайтбокс" скрипт, перегляд ведеться у спливаючому блоці, що автоматично підлаштовується під розмір зображення, з усіма елементами управління.

Досить таки оригінальне представлення картинок пропонують творці цієї галереї. Зображення виводяться мініатюрами у формі хвилі, при натисканні на ескіз, ми бачитимемо версію картинки середнього розміру, натисніть вдруге і буде вам велике зображення. Можете вважати це експериментом, але погодьтеся, завжди цікаво щось нове, незвичайне.
Повноекранний режим слайд-шоу з HTML5 та jQuery

Для створення слайд-шоу та відображення малюнків у повноекранному режимі, розробники використовували вже знайомий вам Vegas jQuery плагін, в який зібрано безліч ідей та технік, які раніше докладно описані у статтях групи . Приваблює наявність аудіо елементів HTML5 та стиль виконання переходів між зображеннями.


Чергова розробка команди Codrops, повноцінна та функціональна галерея зображень, втім, що користь описувати, це треба бачити.

Слайд-шоу зображень, картинки зникають перед твоїми очима, ефект просто чудовий.

Є JavaScript framework галереї зображень, що створена на основі бібліотеки jQuery. Ціль полягає в тому, щоб спростити процес розробки професійної галереї зображень для web і мобільних пристроїв. Є можливість перегляду у спливаючому вікні та повно екранному режимі.

По тихому починаємо звикати і чекати на нові роботи від команди Codrops. Будь ласка, отримайте чудовий слайдер зображень з чудовим 3D ефектом переходу до перегляду картинок в повно екранному режимі.

Ще один плагін для WordPress із серії організаторів слайд-шоу. Легко інтегрується практично в будь-який дизайн і пропонує безліч варіантів налаштування для досвідчених користувачів, Та й для не досвідчених теж.

Черговий плагін, писаний під WordPress, буде набагато легше організувати слайд-шоу картинок або будь-якого іншого вмісту на ваших блогах.

Непоганий слайд-шоу плагін для інтеграції в wordpress. Xili-floom-слайд-шоу встановлюється автоматично, а також допустимі особисті налаштування.

Slimbox2є плагіном WordPress, що добре себе зарекомендував, для відображення зображень з ефектом «Lightbox». Підтримує автоматичне слайд-шоу та зміну розміру зображень у вікні браузера. Та й взагалі цей плагін має чимало переваг перед іншими плагінами з цієї серії.

Цей плагін, віджет дозволяють створювати динамічні, керовані слайд-шоу та презентації для вашого веб-сайту або блогу, що працює на движку WordPress

Цей плагін для WordPress перетворює вбудовані в галереї зображення на просте та гнучке слайд-шоу. Плагін використовує FlexSlider jQuery слайдер зображень та особисті налаштування користувача.

— це плагін WordPress для організації слайд-шоу фотографій, картинок із SmugMug, Flickr, MobileMe, Picasa або Photobucket RSS каналу, працює та відображається за допомогою чистого Javascript.

Простий такий слайдер для WordPress і не тільки. Нічого зайвого і громіздкого, робота виконана в стилі мінімалізму, акцент зроблений на стабільність і швидкість, чудово підключається до двигуна управління блогом.

На мій погляд Skitter це один з найкращих слайдерів, що підтримують роботу з wordpress. Приваблює стабільність і швидкість роботи, не надто виділяються елементи управління, ефекти переходів і досить просте підключення до теми.

— плагін для WordPress, за допомогою якого легко і швидко організуєте на своєму сайті галерею зображень з можливістю перегляду в режимі слайд-шоу. Показ може бути як автоматичним, так і повністю контрольованим з демонстрацією мініатюр та підписами до зображень.
Оф.Сайт | Demo

Показує всі картинки до запису/сторінки як слайд-шоу. Проста установка. Цей плагін вимагає Adobe Flashдля версії з анімацією переходів, якщо Flash не знайдено слайдер працює у звичайному режимі.

Ще один найпростіший слайдер для WordPress показує зображення до записів і короткі анонси статей. Іноді використовую саме такий плагін на цьому блозі.

Meteor Slides - слайдер wordpressна jQuery має більше двадцяти стилів переходів на вибір. Автор обізвав плагін «метеором», напевно маючи на увазі швидкість роботи, мабуть метеоритного я нічого не помітив.

oQey Gallery – повноцінна галерея зображень з елементами слайд-шоу для wordpress, з можливостями вбудованих відео та музики.

Є слайд-шоу з елементами flash-анімації для перегляду зображень та відео на веб-сайтах та блогах. Ви можете розмістити цей слайдер на будь-який веб-сайт, запхнути в будь-який розмір і з будь-яким вмістом, який вам подобається.

Flash Галерея плагін перетворює ваші звичайні галереї на чудові стіни зображень, з підтримкою декількох альбомів на пост, повно екранний перегляд і режим слайд-шоу.

WOW Slider - це jQuery image слайдер для WordPress із чудовими візуальними ефектами (вибух, Fly, жалюзі, квадрати, фрагменти, базовий, згасання, стек, вертикальний стек та лінійний) та професійно виконаними шаблонами.

Promotion Slider — це jQuery плагін, за допомогою якого легко забабахати просте слайд-шоу, або здійснити кілька зон обертових оголошень на сторінці, тому що це інструмент, що ви налаштовуєш, ви будете мати повний контроль над тим, що показуєте в слайдері, і над роботою модуля в цілому.
| Demo

Нова у версії 2.4: підтримка drag-n-drop сортування фото безпосередньо через редактор WordPress, а також можливість додавати фото посилання на основні зображення. (У IE8 можуть спостерігатися помилки, у всіх основних браузерах працює чудово. Автори обіцяють у майбутньому повну підтримку для IE8.)
| Demo

Завершальним акордом цього огляду стане цей плагін для WordPress, черговий слайдер із цікавими візуальними ефектами вибору та зміни зображень.
Дивлюся на все вищеописане і дивуюся, це треба ж якийсь політ фантазії у людей-людей, адже це далеко не все, що наворочували різномасні веб-розробники останнім часом на тему організації зображень на веб-проектах. Здорово, що зараз стало можливим втілити у життя такі чудові рішення щодо створення галерей та слайд-шоу.
Смію тихо сподіватися, що в цій добірці ви знайдете для себе щось цікаве, заробите свою, неповторну галерею або слайдер, на радість вашим користувачам і звичайно ж самому собі коханому, а куди без цього...
Довго вибирав тему для топіка. У результаті зауважив, що ми ще не робили добірок з галереями зображень. На мою чудову тему, так як галереїприсутні у багатьох сайтів. Щиро кажучи, всі вони не дуже привабливі. Враховуючи нинішні тенденції розвитку jquery, html5і т. д. я подумав, адже повинні бути вже набагато привабливішими за рішення, ніж ті, які зустрічалися мені раніше. Отже. Витративши день, вдалося виявити величезну кількість скриптів. З усієї цієї гори я вирішив відібрати тільки, адже я люблю, як ви вже помітили на попередніх постах.
Галерея зображеньзастосовна не тільки у випадку з фотоальбомами. Скрипт можна використовувати, думаю, що це навіть правильніше буде, як портфоліо для фотографів, дизайнеріві т.д. Jquery ефектидопоможуть привернути увагу відвідувачів та просто додадуть витонченості вашому сайту.
Отже. До вашої уваги колекція jquery плагінів галерей зображень для сайту.
Не забуваємо коментувати і пам'ятайте, щоб не втратити цю вибірку, ви можете додати її до обраного, натиснувши на зірочку внизу статті.
PHOTOBOX
Безкоштовна, легка, адаптивна галерея зображень, в якій всі ефекти, переходи зроблені засобами CSS3. Ідеальна для створення сайту-потрфоліо фотографа.
S Gallery
Привабливий Jquery плагін галереї зображень. Анімація працює за допомогою CSS3.
DIAMONDS.JS
Оригінальний плагін для створення галереї зображень. Мініатюри мають форму ромба, що зараз дуже популярно. Така форма зроблена за допомогою CSS3. Єдиний мінус цієї галереї - це відсутність лайтбоксу, в якому відкривалося б фото в повний розмір. Тобто потрібно раками прикрутити плагін лайтбоксу. Цей скрипт формує адаптивну сітку зображень у формі ромба.
Superbox
Сучасна галерея зображень із використанням Jquery, css3 та html5. Ми всі звикли, що при натисканні на превью повне зображення відкривається в лайтбоксі (випливаючому вікні). Розробники цього плагіна вирішили, що лайтбокс вже віджив своє. Зображення у цій галереї відкриваються нижче прев'ю. Подивіться демо і переконайтеся, що таке рішення виглядає набагато сучасніше.|
Smooth Diagonal Fade Gallery
Сучасна галерея зображень у якій прев'ю розподіляються по всьому простору екрану. Скрипт вміє сканувати папку з фотографіями на сервері, тобто не потрібно вставляти кожне зображення окремо. Достатньо завантажити картинки в папку на сервері та в налаштуваннях вказати шлях до директорії. Далі скрипт усе зробить сам.
Gamma Gallery
Стильна, легка, адаптивна галерея зображень із сіткою в стилі Pinterest, яка зараз стала дуже популярною. Скрипт відмінно працює як на стаціонарних комп'ютерах, так і на мобільних пристрояхз будь-якою роздільною здатністю екрану. Відмінне рішення для створення портфоліо веб-дизайнера.
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагін є адаптивну сітку зображень. При натисканні нижче виводиться фото більше і опис. Добре підійде для створення портфоліо.
jGallery
jGallery - це повноекранна, адаптивна галерея зображень. Легко налаштовуються ефекти, переходи та навіть стиль.
Glisse.js
Простий, але дуже ефектний плагін галереї зображень. Це саме те рішення, коли потрібно створити фотоальбом. Плагін підтримує альбоми та має дуже класний ефект перегортання.
Mosaic Flow
Проста, адаптивна галерея зображень із сіткою в стилі Pinterest.
Galereya
Ще одна стильна галерея із сіткою у стилі Pinterest з фільтром за категоріями. Працює у браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
least.js
Відмінна безкоштовна галерея зображеньз використанням JQUERY, 5 та CSS3. Вона має дуже привабливий зовнішній вигляді, безперечно, приверне увагу ваших відвідувачів.
flipLightBox
Просте галерея зображень. При натисканні на превью, в лайтбоксі відкривається повне зображення.
